[word_balloon id=”5″ size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”生徒” balloon=”talk” balloon_shadow=”true”]はまさん、サイトにリンクを飛ばしてもっと利便性の高いページにしたいです![/word_balloon]
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”R” name_position=”under_avatar” radius=”true” balloon=”talk” balloon_shadow=”true”]今回はHTMLでリンクを作る練習をしてみましょう。[/word_balloon]
サイトをHTMLで作った場合、リンクを使って他のページに飛ばすことができます。
リンクは文章だけでなく、画像にも貼り付けることが可能なので
サイトをより便利にわかりやすく作ることができます。
実際のサイトにも多く使われており、Webデザイナーとして欠かせないスキルになっています。
この記事では
- HTMLのリンクとは?
- タグの書き方
- 画像にリンクをつける場合
- ページ内、ページ外にリンクをさせる方法
紹介します。
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]リンクタグを使いこなして、わかりやすいサイトを作成しましょう!
今回はリンクタグにおける注意点も紹介します。[/word_balloon]
HTMLで作成するリンクタグとは?
リンクタグとは、サイト内や別サイトに繋がる参照情報のことをいいます。
HTMLでは<a>〜</a>タグを使用して、リンクを作ります。
CSSを使うことで、リンクの色などの装飾を変えることも可能です。
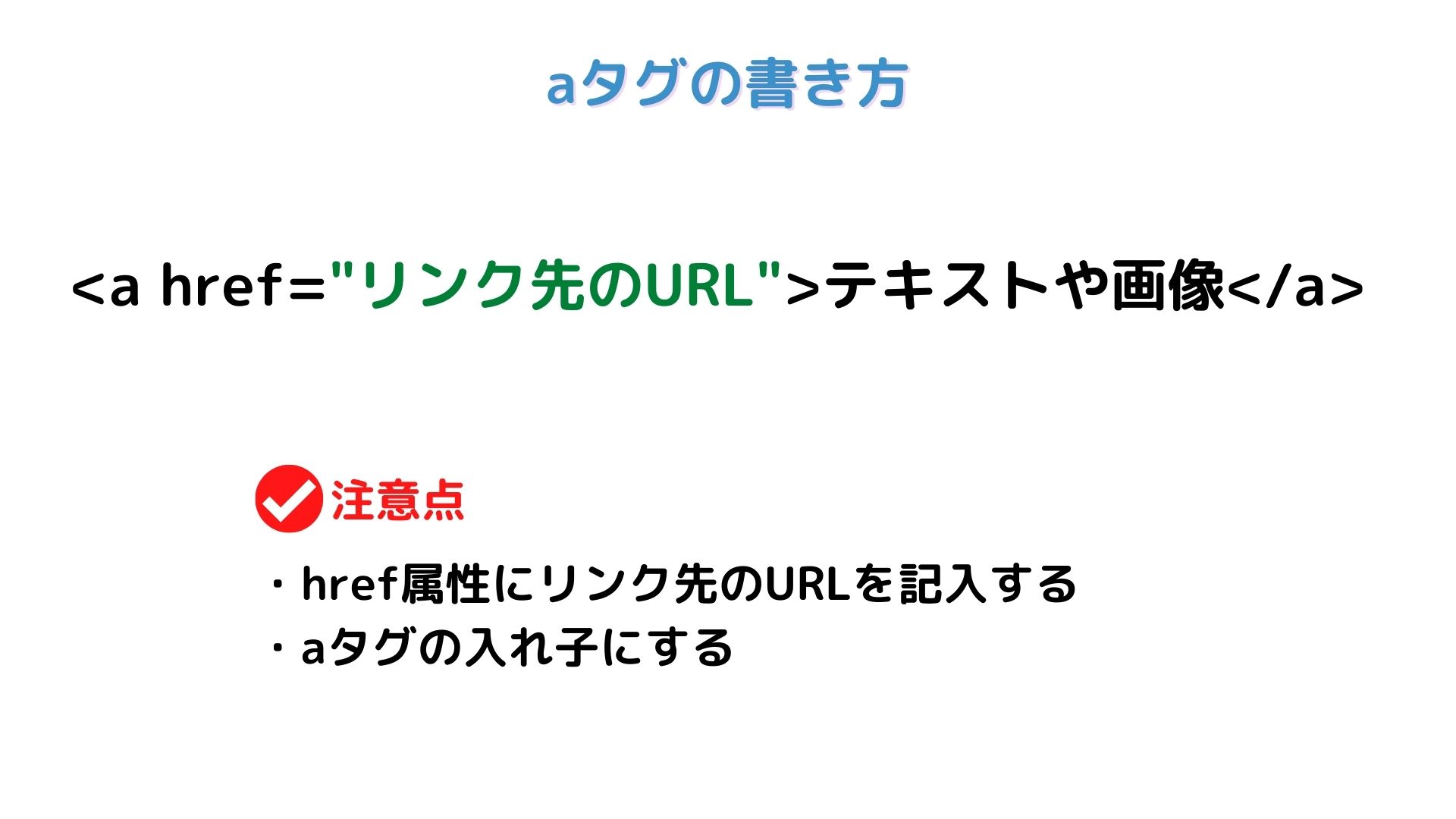
<a>タグの書き方
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]早速タグの書き方を勉強していきましょう!
とってもシンプルな書き方なので
すぐに使えることができますよ![/word_balloon]
STEP1:リンクにしたいものを用意する
リンクにしたいテキストや画像を用意しましょう。
画像のファイルは. jpgであると容量が軽いのでおすすめですよ!
STEP2:URLを入力する
<a href=” ”>〜</a>に囲んであげます。
要素全体をaタグの入れ子にしましょう。
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]テキストリンクにすると下記のような形になります。[/word_balloon]

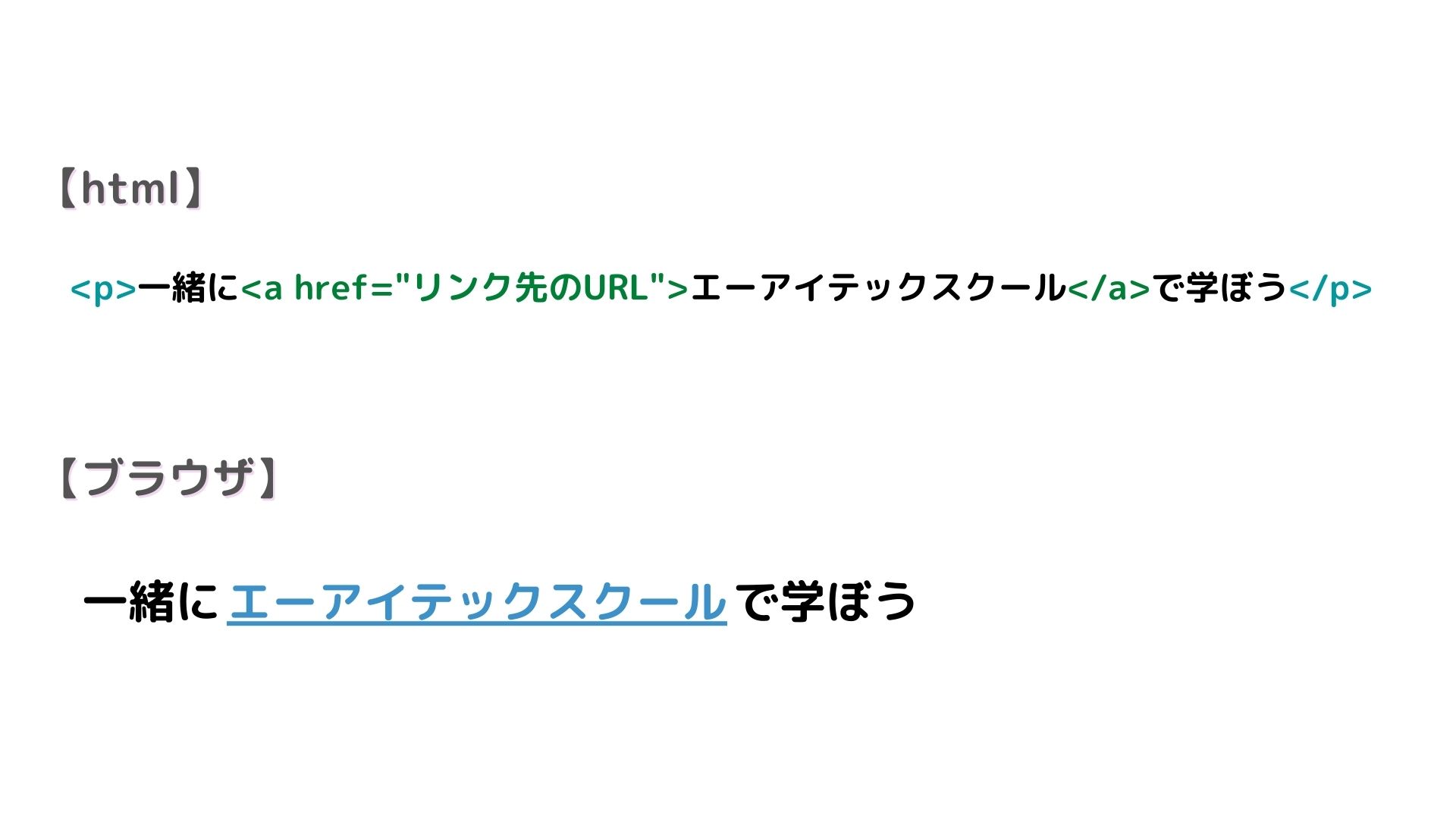
テキストをリンクにした場合は<p></p>のテキストタグで<a href=” ”>〜</a>に囲ってあげましょう。
<a>タグに挟まれた部分がリンクテキストになります。
文章中にリンクを使いたい場合は、<p>〜</p>の間に<a>タグを書いてあげましょう。
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]テキストをリンクにした場合、ブラウザには青色で表示されますよ。[/word_balloon]
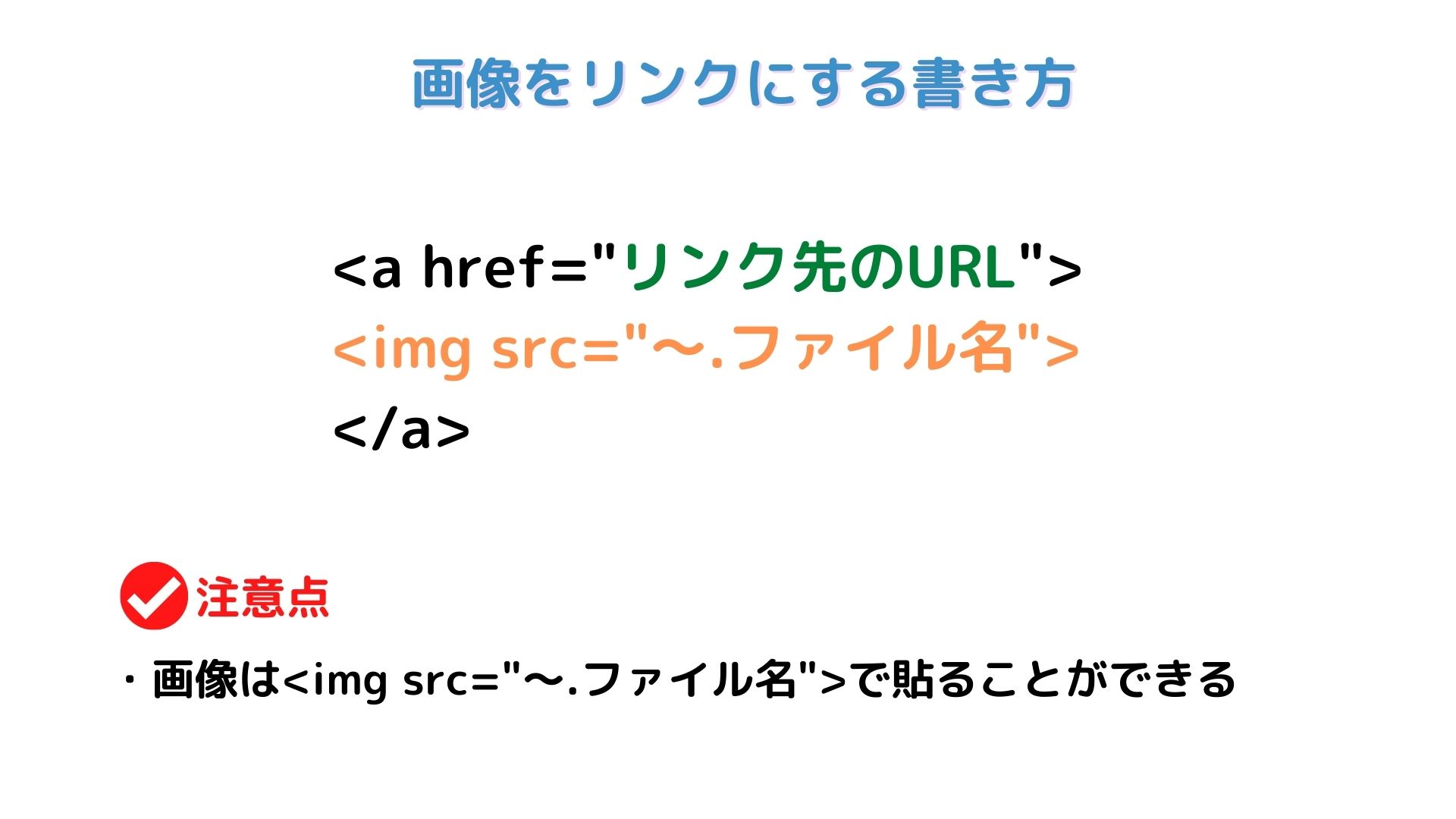
画像をリンクする方法

画像をリンクにする場合は、テキストをつくった際と同じで
imgタグを入れ子にしてあげましょう。
ページを別タブでリンクさせる方法
これまで説明したリンクは、開いたページが同じページ内に飛ぶことになり別タブで開きたい場合は、<a>タグの中にtarget”_blank”を追加します。
<a href="リンク先のURL" target="_blank">リンクテキスト</a>
現在のページを開いたまま別タブで開けることができますが、
いちいち別タブで開くとページが増えてしまう恐れもあります。
スマホで見ている人はできるだけ、
別ページを開きたくない人が多いとも言われています。
使い方に注意が必要ですよ!
ページ内のリンク方法
同じページの中でページの特定位置に移動したい場合「ページ内リンク」を使って、
サイトへ訪問した人が便利に使用することができます。
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]この記事のトップにあった目次のようなイメージですよ![/word_balloon]
STEP1:id属性に名前をつける
ページ内で移動させたい箇所の要素にid属性を設置します。
この時の名前は、リンク先の名前がわかりやすければどのような名前でもOKです。
STEP2:#(シャープ)+id名を書く
<a href> に#(シャープ)+id名を書きます。
STEP1でつけたid名の#top_pageの位置にジャンプします。
この機能を使うことでトップへジャンプさせることや見せたい位置にジャンプさせる時など
便利に使うことができます。
課題
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]それでは今回の課題です![/word_balloon]
- <a>タグの書き方に沿って自分の好きなページをリンクさせてみましょう!
まとめ
リンクタグは<a href=”リンク先のURL”>〜</a>を使い、
要素を囲むことで作成することができます。
リンクされるのはテキストだけでなく、画像もリンクすることができます。
便利な機能なので、必ず使えるようにしておきましょう!