htmlで作りたいレイアウトをコードで組んでいくと、
Webサイトを装飾することが求められます。
htmlのみでWebサイトを作ろうとすると、
デザイン性がないページができてしまいますよね。
初心者の方の中には、cssでうまくデザインを作るための方法がわからないという方も
少なくないでしょう。
そこで、cssでスタイルをかける目印として必要なのが「id」と「class」です。
「id」と「class」を使い分けることで
デザイン性の高いメンテナンスしやすいページを作ることができるでしょう。
この記事では、
- 「id」「class」とは?
- htmlとcssでの書き方について
- 「id」「class」の使い分け
を紹介します。
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]この2つは似ていますが、使い道にはルールがあるのでまずは基本をマスターしましょう。[/word_balloon]
最後まで見てみてくださいね!
idとclassの意味を理解しよう
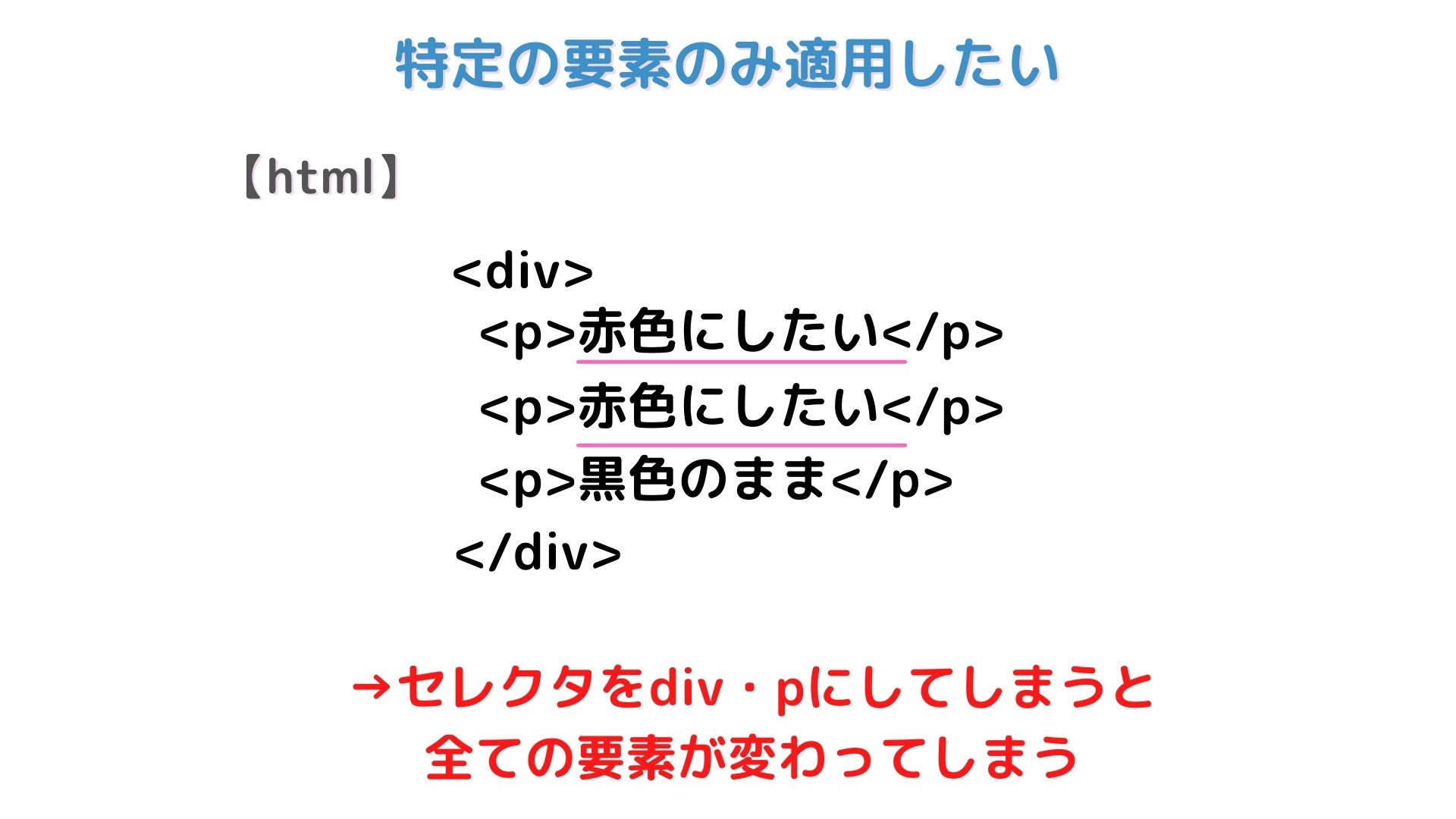
htmlにおいてclassとidとは「特定要素にだけcssを適用したい」場合に使用します。

1・2番目の<p></p>を赤色テキストに変更したい場合、cssのコードはどうなるでしょうか?
div{
color:red;
}
p{
color:red;
}
このcssコードでは、すべての<div>と<p>が指定されているため
全てテキストカラーが赤に変化してしまいます。
[word_balloon id=”5″ size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”生徒” balloon=”talk” balloon_shadow=”true”]どうしたら、色を指定できますか?[/word_balloon]
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”R” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]このような場合にclassやidを使用します。[/word_balloon]

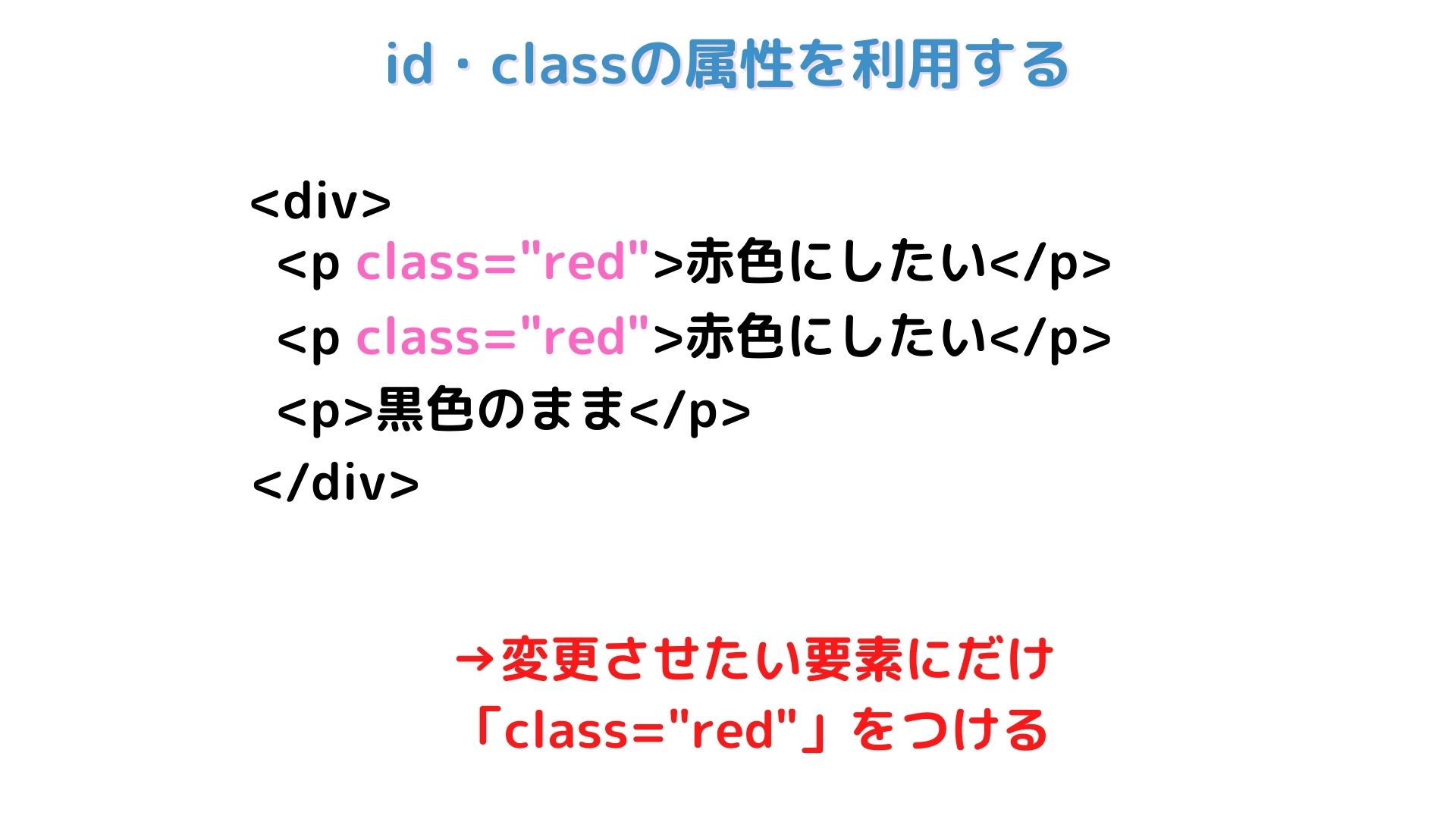
色を変えたい要素に「class=”red”」という属性(名前)をつけてあげます。
cssではそのclass名(今回であればred)に対して、
色を変える指定をしてあげることで色を変えることができます。
特定の要素に対してcssを使いたい場合、
idやclass名をつけることで指定したセレクタのデザインを変えることができます。
classとidは特定の要素を選択するためのつける名前のこと。
idとは?
idとは、htmlの属性のことを言います。
属性とは?
<a></a>はリンクを作るタグですが、<a href=’〜’>と書きます。
hrefにリンク先を書きますが、
タグに情報を持たせる機能を「属性」と言います。
属性には、内容を書く場合が多いです。
idとclassは同じ使い方をしますが、違いを抑えておくことが重要になるでしょう。
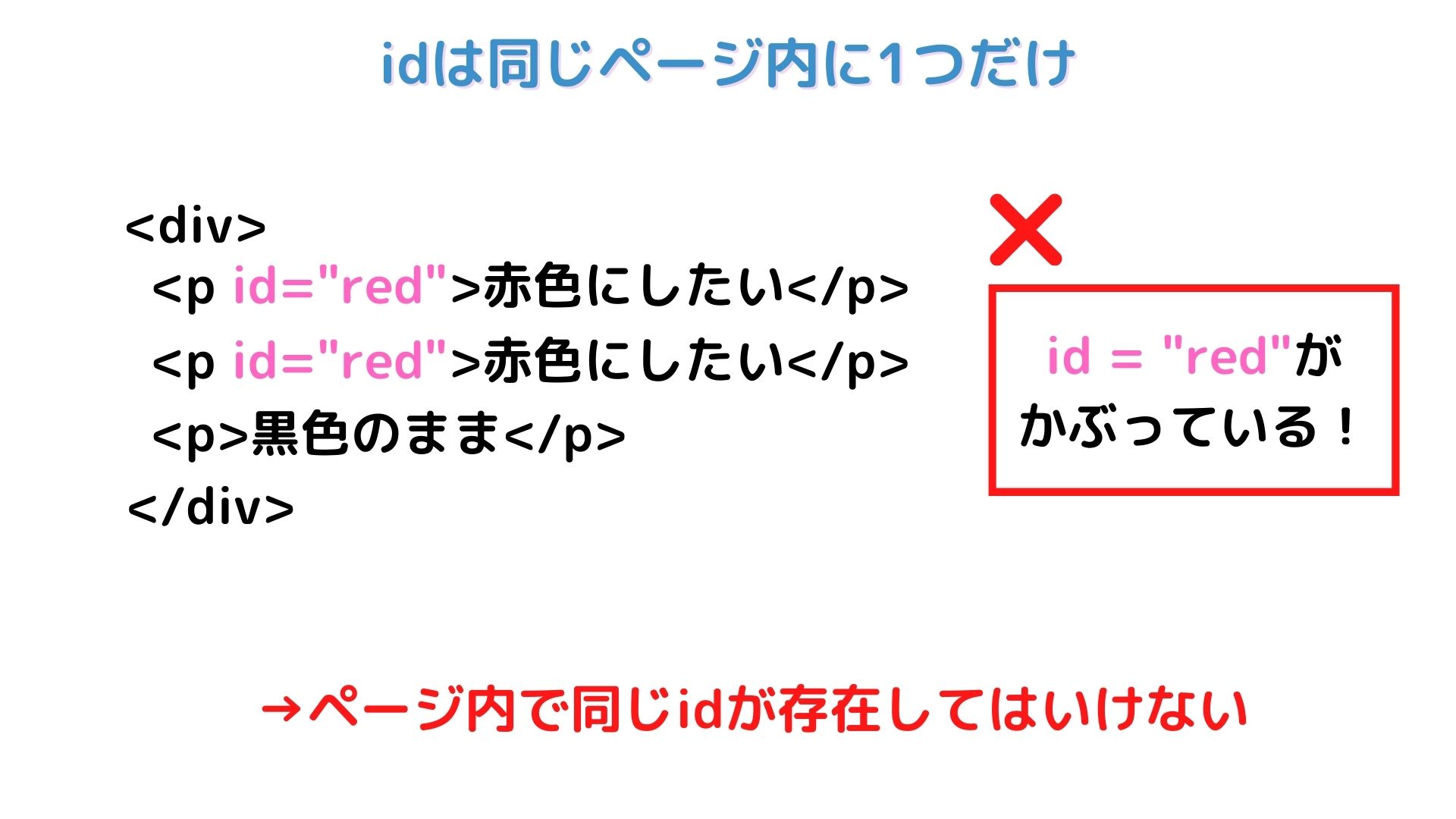
idは同じページ内に1つだけ

idは、基本的に1つのページ内で1つしか使用してはいけません。
しかし、同じページ内でもサイトや区切りが違う場合であれば使用してもOKです。
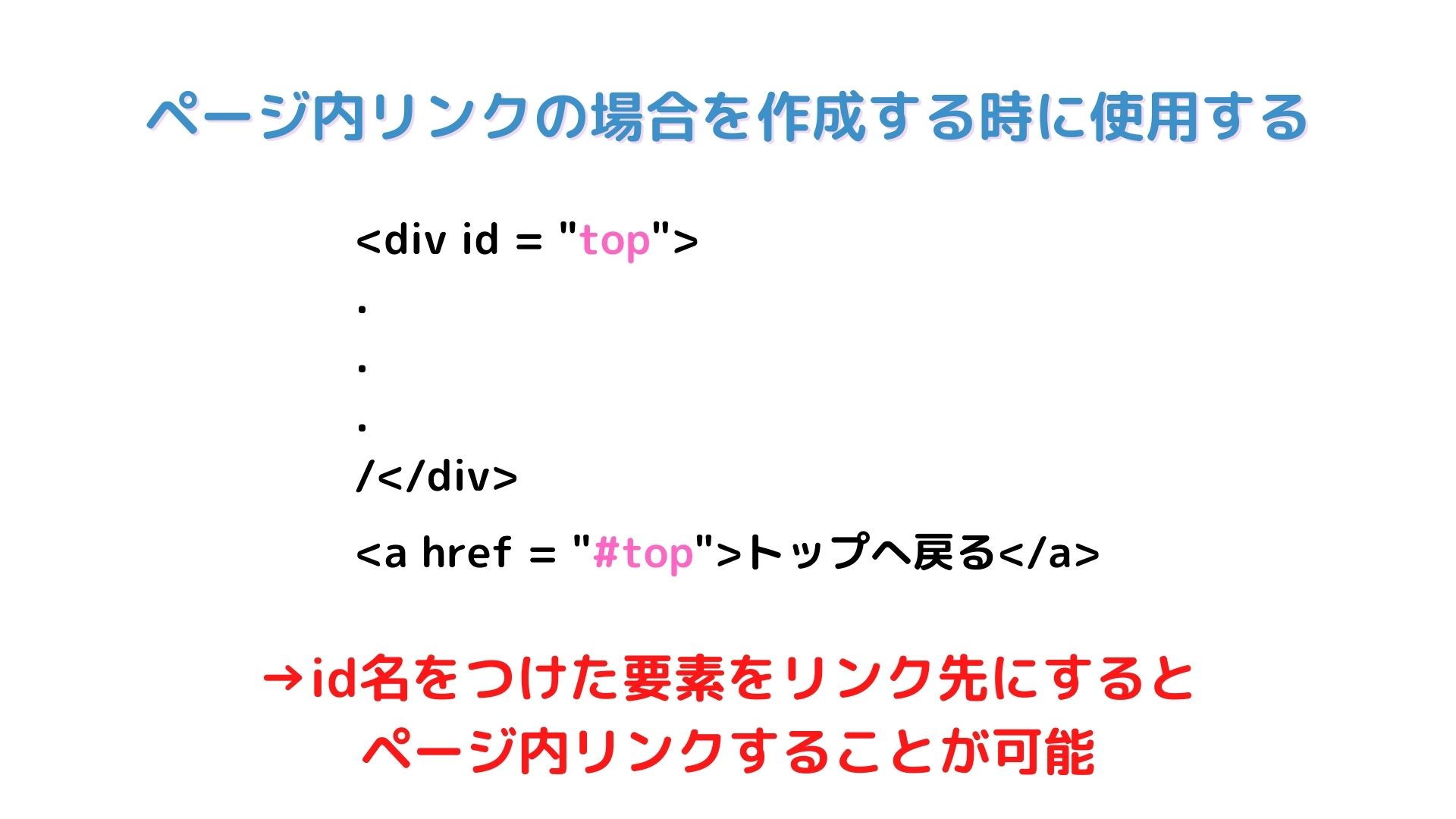
ページ内リンクの場合を作成する時に使用する
「ページ内リンク」を作る場合にもidを使用することが可能です。

aタグのリンク先を「#top」に設定し、aタグ要素クリックした場合
id=”top”の位置へジャンプします。
id名をつけた要素をリンク先に指定することでページ内リンクを作成することができます。
classとは
classにもidと同じように決められたルールがあり、
ルールに沿って書くことが重要になります。
それでは詳しいclassのルールについて解説します。
ページ内に複数書いてOK

classはidと違い、ページ内に複数書いてOKです。
classを上手に使うことで細かいレイアウトやデザイン変更ができます。
しかし、cssでデザインを変更する際
同じデザインのものはできるだけ同じclassにしておくことが大切です。
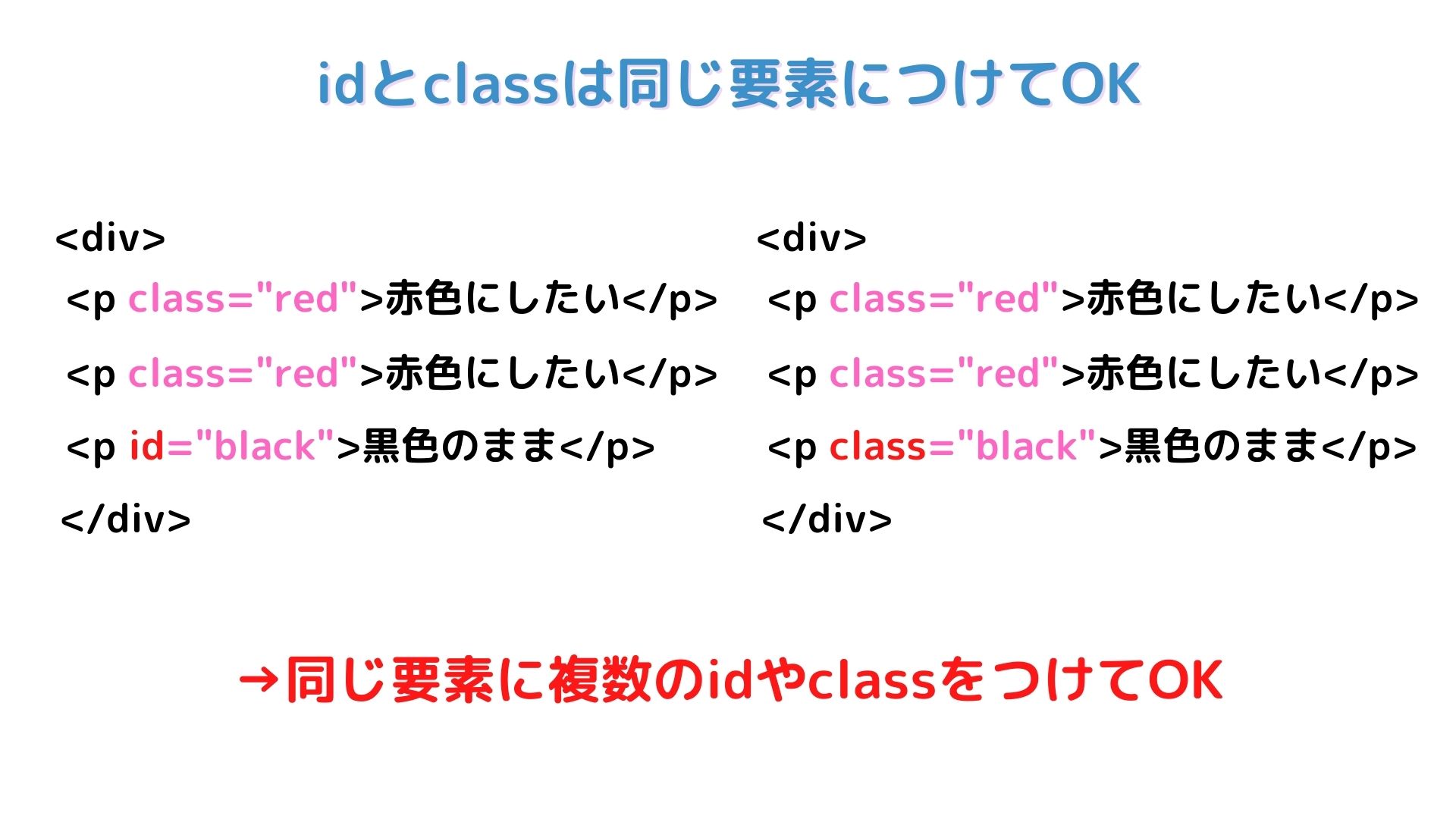
idとclassは同じ要素につけてOK
【画像6】

idとclassは、同じ要素につけることができます。
コードの3番目は、<p id=”black” class=”color”>と同じ要素にidとclassをつけています。
また、<p class=”black” class=”color”>というように、classが2つつけられています。
htmlのルールでは、同じ要素につけることはOKです。
htmlでの書き方
htmlで実際の書き方について見てみましょう。
idとclassはよく使うコードなので、
一緒に書く練習を行なってみましょう。
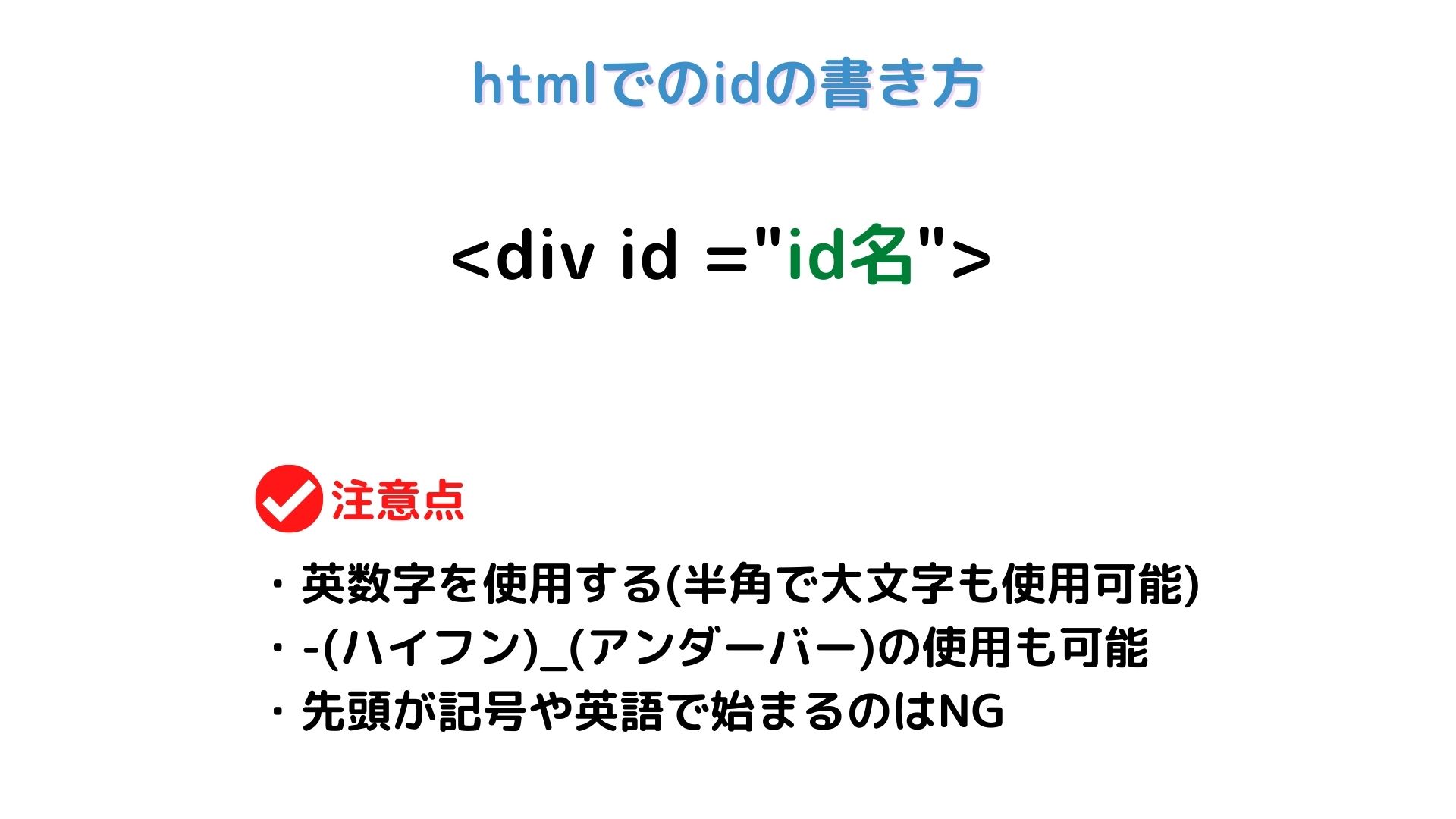
htmlでのidの書き方

他の属性と同じように<div id =”id名”>というように書きます。
名前の付け方にもルールがあるため注意しましょう。
- 英数字を使用する(半角で大文字も使用可能)
- -(ハイフン)_(アンダーバー)の使用も可能
- 先頭が記号や英語で始まるのはNG
idの名前の付け方が間違っていると、cssで機能しない場合があるので
名前の付け方に注意しましょう。
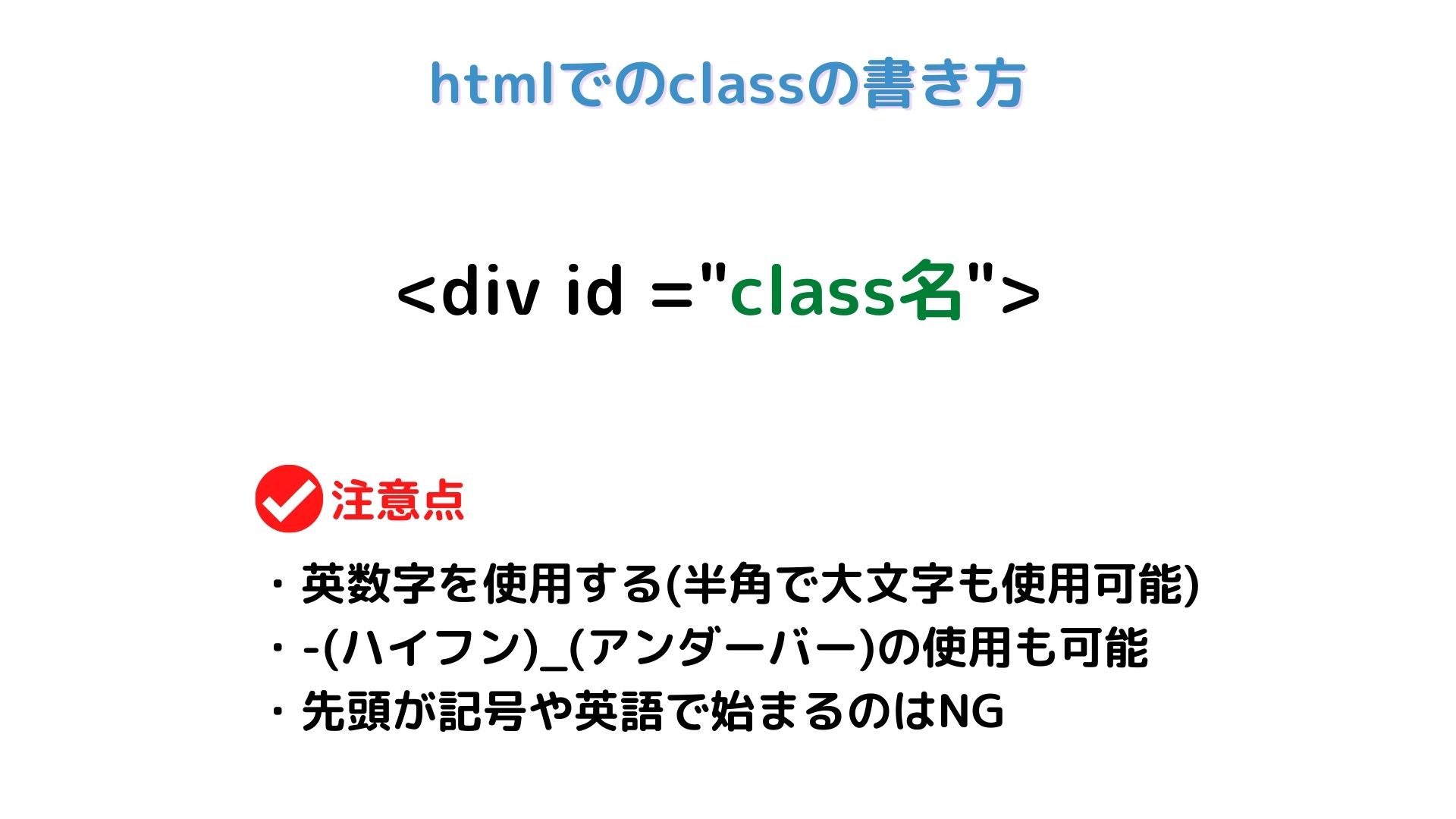
htmlでのclassの書き方

classもidと同じ形式で<div class=”class名”>と書きます。
名前をつける時もidと同じルールがあるため、確認しておきましょう。
- 英数字を使用する(半角で大文字も使用可能)
- -(ハイフン)_(アンダーバー)の使用も可能
- 先頭が記号や英語で始まるのはNG
cssでの書き方
cssは、実際のデザインを決める時にとても重要になります。
正しい書き方を理解して、コードがみやすい高性能なページを目指しましょう!
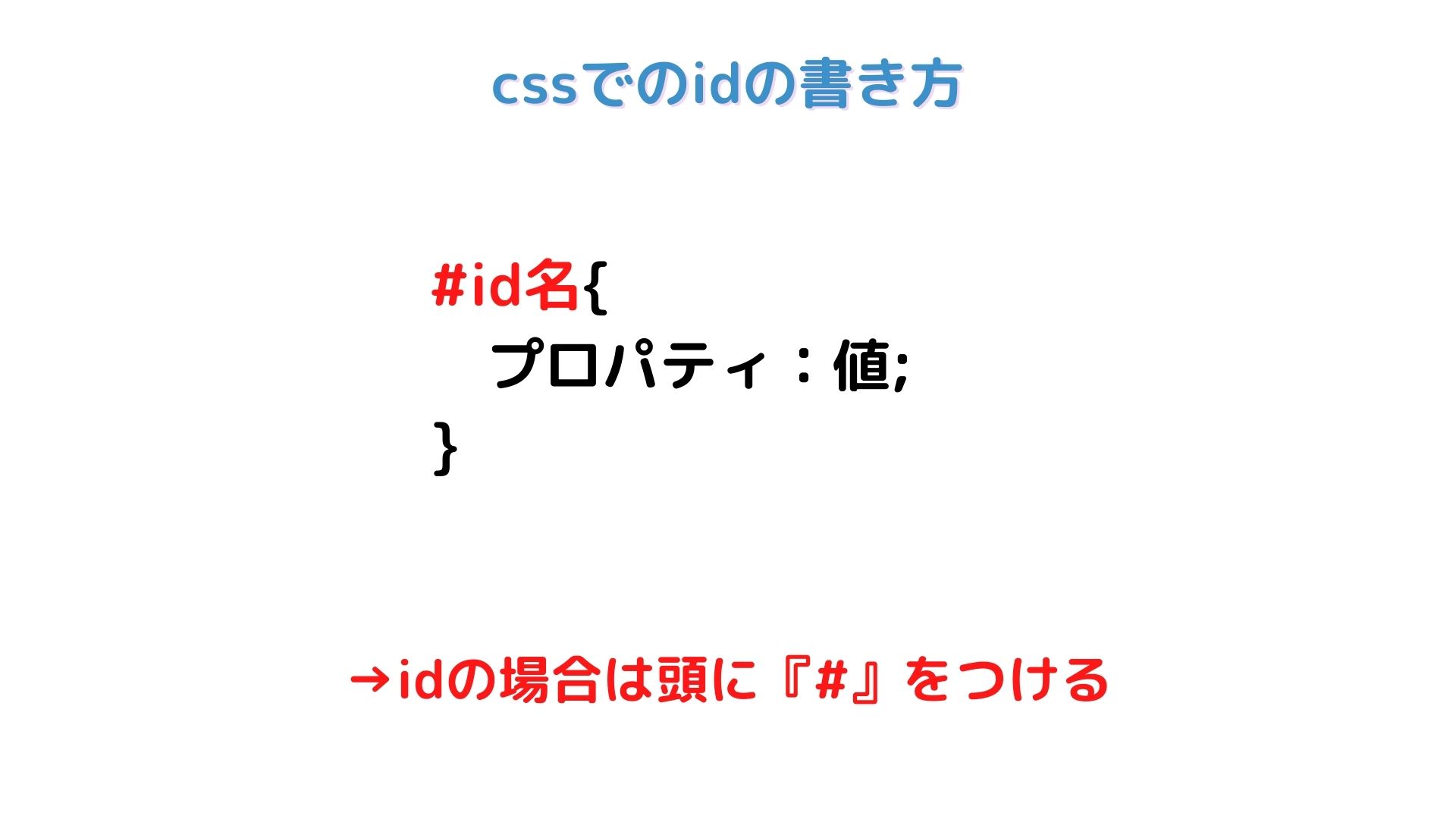
idの書き方

id名をつけた要素をセレクタにする場合は、
# id 名{
}
というような書き方です。
idは#を使うということが重要になるので、しっかり覚えておきましょう。
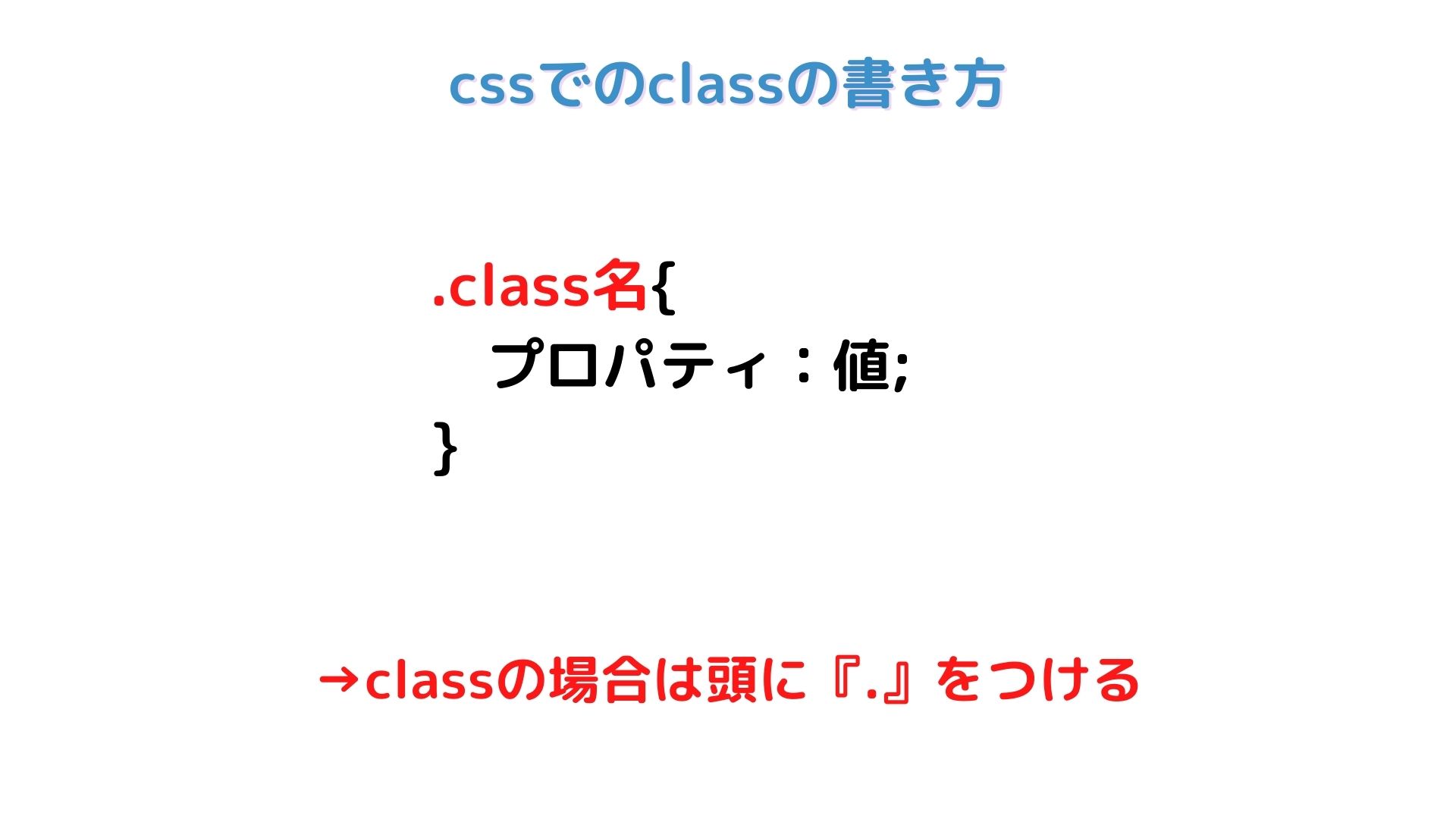
classの書き方

class名をセレクタに指定する場合は、
. class名{
}
というような書き方です。
idは#(シャープ)でしたが、classの場合は.(ドット)になります。
このidとclassが混じってしまうと、cssで機能しなくなってしまいます。
使い分けとは?
[word_balloon id=”5″ size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”生徒” balloon=”talk” balloon_shadow=”true”]idとclassの基本は理解できたけど、
使い分けについて詳しく教えてください![/word_balloon]
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”R” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]基本的にclassを使いましょう。
その理由についてこれから詳しく説明してきますね。[/word_balloon]
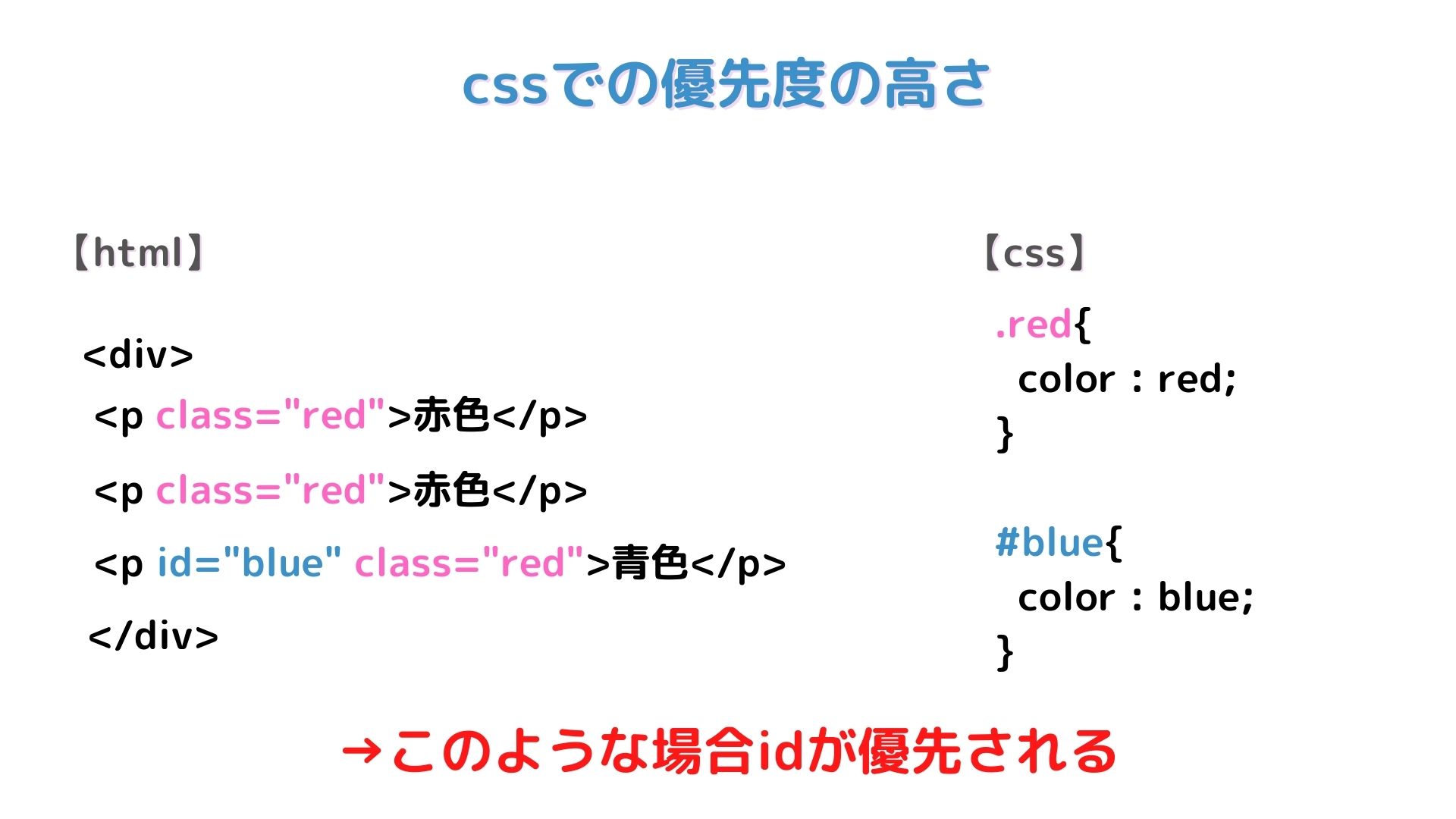
cssでの優先度の高さ
cssには、優先度の高さが決められています。
わかりやすく言うと「同じ要素に対して別々のcssが使われていた時、
どちらを優先して反映させるか」という順位づけが決められています。

htmlのコードには<p>が3つあり、class=”red”がついています。
3番目の<p>にだけ id=”blue”がつけられています。
cssをみると、.redと#blueがついています。
classとidが被っている場合、どちらの色が優先されて表示されるでしょうか?
正解は、青色です。
idはclassより優先度が高く「id=class」になりcolor:blue;が優先されます。
このようにcssでは優先順位があることを覚えておきましょう。
これらのことを踏まえて、cssではidを多くつけてしまうと
idの要素をつけた時に適用することが難しくなってしまいます。
そのため、できるだけclassを多く使いながらコードを書くことがおすすめです。
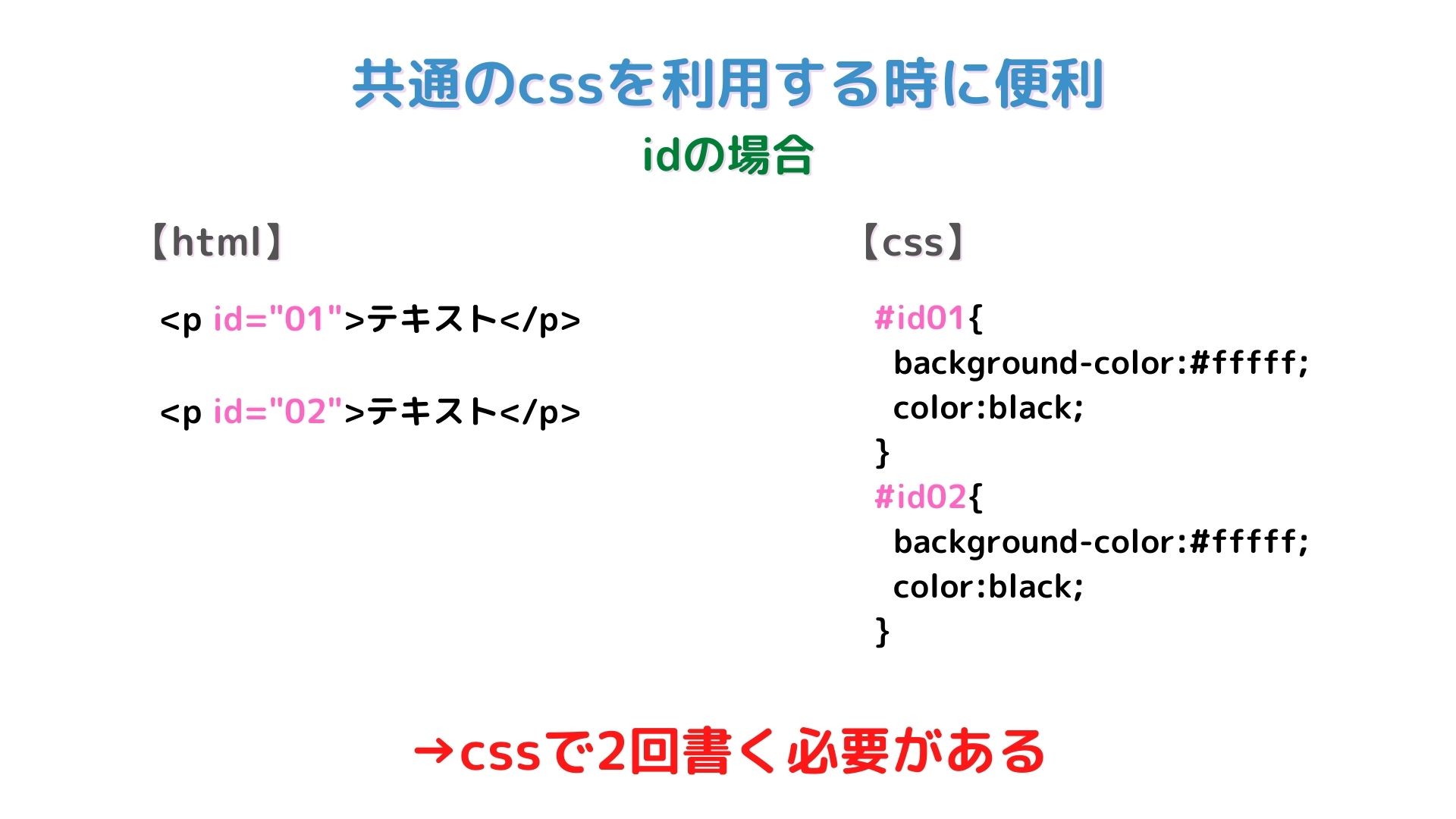
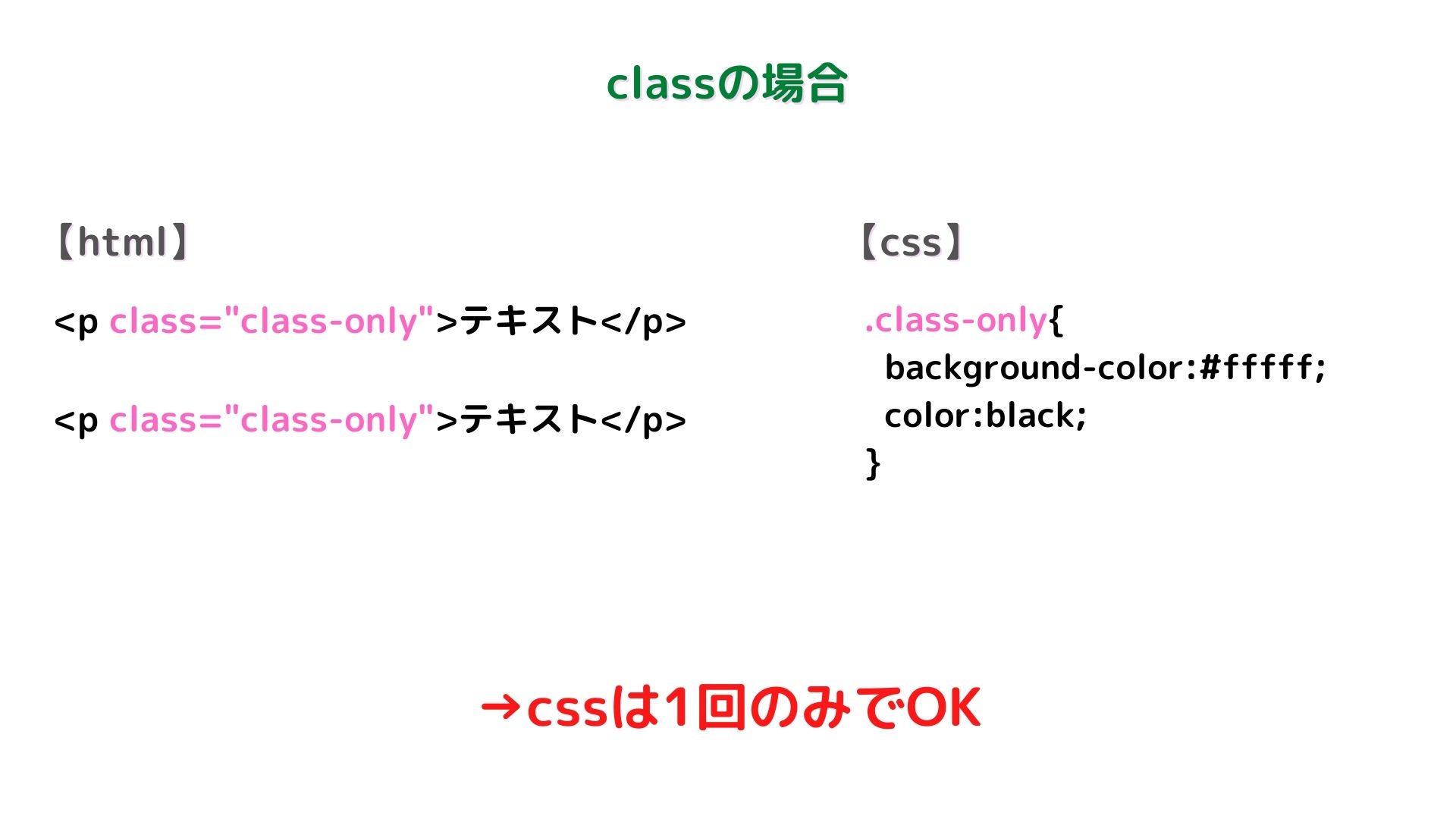
共通のcssを利用する時に便利
別々の要素に対して同じデザインをcssで書きたい場合、
idよりclassを使うことで使いやすくなります。


共通のcssでつけたい要素に同じclass名をつけることで、
反映されるため同じcssを書く手間を省くことができます。
idを使うタイミングとは?
ほとんどの場合、classでcssを作成します。
idを使うタイミングは、セクションの区切りなどあまり使う機会が少ないでしょう。
プロの現場でもidよりもclassを多く使われているため
まずはclassを使いこなすことを意識しましょう。
まとめ
今回はidとclassについて解説しました。
最後に今回の重要な点を抑えておきましょう。
- idとclassはcssを適用するための名前付け機能のこと
- 同じ要素にidとclassを書いてもOK
- 優先度はid>classになる
- classをうまく使うことが重要