Webデザインを行う上でGoogleChromeを使用するおすすめのひとつとして
「検証ツール(デベロッパーツール)」というものがあります。
Webデザイン初心者の方は、初めて聞いた機能かもしれませんが
GoogleChromeにはとても便利な機能がついています。
この検証ツールは、Webデザインの現場でも多く使われるテクニックです。
今回は初心者向けにもわかりやすく「検証ツール」について解説します。
この記事では、
- 検証ツール(デベロッパーツール)とは?
- どんな時に使うのか?
- 実際の使い方
紹介します。

Contents
検証ツール(デベロッパーツール)をマスターしよう
「検証ツール(デベロッパーツール)」とは、
GoogleChromeでしか使用できない便利な機能が揃ったツールです。
もともと、プログラムのミスの対処法を見つけ出すために作られました。
Webデザイナーが具体的にどんな時に使うか確認しましょう。
どんな時に使う?
- サイトに問題が起きた時
- テストでコードを試す時
- サイトのチェックを行う時
コードを書き直すことや消すことなく、
新しいコードを簡単に書くことができサイトの挙動を確認することができるため、
Webデザイナーは「検証ツール」が必須になるでしょう。
検証ツールでできること
GoogleChromeの検証ツールにはさまざまな機能が備わっていますが、
今回はWebデザイナーがよく使用するツールについて紹介します。
実際に使えることができるようにまずは、
ツールのできることについて理解しておきましょう。
デザインの仮変更
自分が制作したWebサイトを変更したい場合、
HTMLとCSSを書き換えるのは時間と手間がかかります。
しかし、検証ツールを使用するとテストで書き換えて仮変更することができます。
仮変更で表示のチェックを確認してから、
本番で修正することができるので挙動も確認することができるでしょう。

他サイトのコードチェック
検証ツールを使用することで、他のウェブサイトがどのように書かれているかも確認することができます。
お手本にしたいサイトを真似することで、
Webデザイナーとしてのスキルを磨く練習になります。
他のサイトがどのようなコードが書かれているか確認すると、
コードの書き方も真似することができるようになるでしょう。

複数の画面での表示チェック
最近では、PC以外にもさまざまなデバイスでサイトを閲覧する機会が増えました。
スマホやタブレットでどのように見えるかを確認したい場合、
検証ツールで便利に確認することができます。
スマホ表示やタブレット表示は、
Webデザイナーとして欠かせないため必ず確認しておきましょう。

実際に使ってみよう!
検証ツールがどのようなものか理解できたら実際に使ってみましょう!
STEP1:起動しよう
チェックしたいページをGoogleChromeで開きましょう。
画面にカーソルを持っていき、
右クリックを押して「検証」をクリックします。
「検証」をクリックするとデベロッパーツールが起動し、
コードを確認することができます。
ショートカットキーを覚えておくと、もっと簡単に使いこなすことができますよ!
Macの場合:command Opt I
Windowsの場合:F12
STEP02:HTMLとCSSを確認する

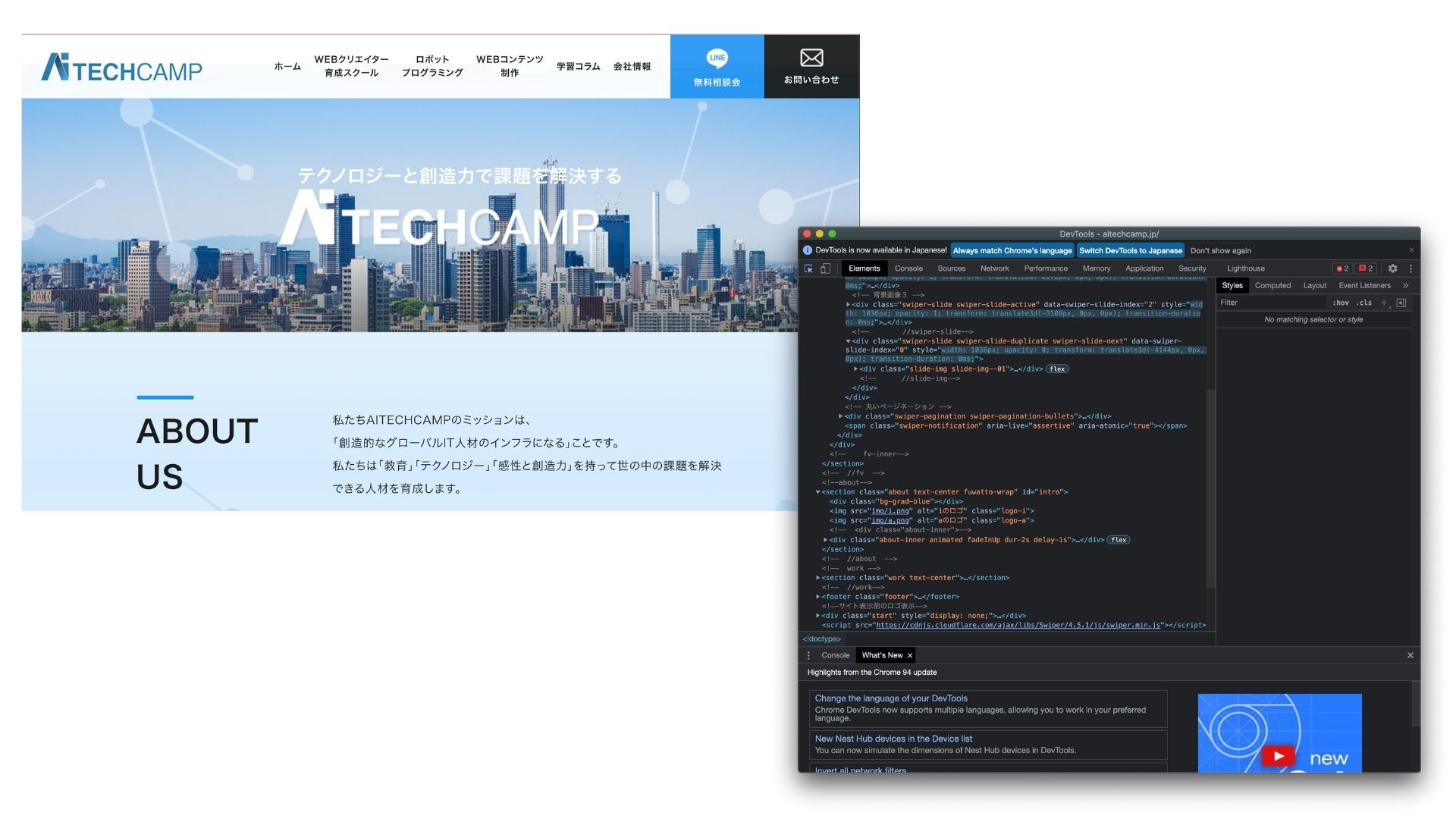
コードが書かれているページを確認してみましょう。
今回はエーアイテックスクールのページを確認してみます!
見たい部分のコードを表示させる

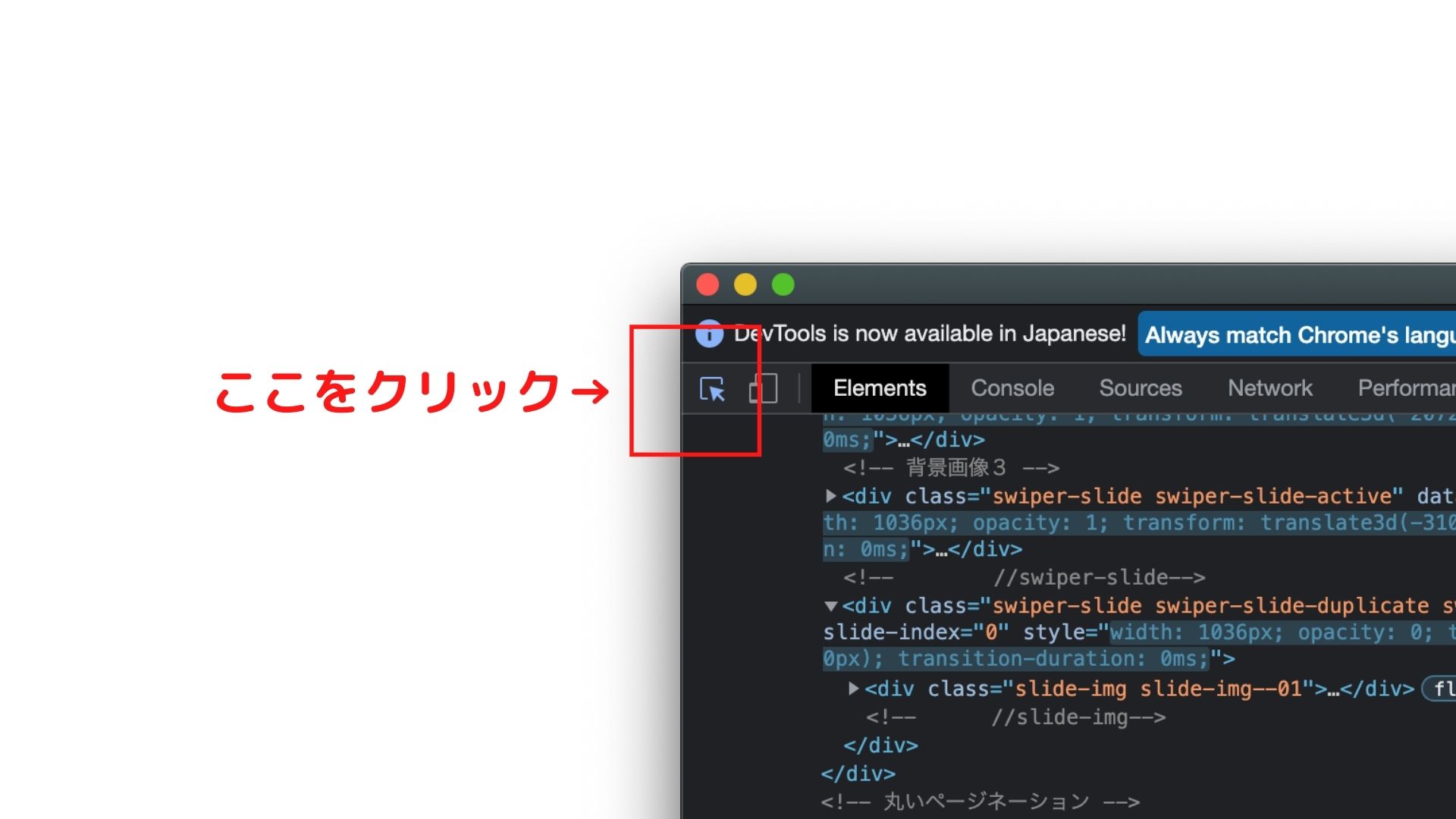
検証ツールの左上のマークをクリックすると「選択モード」になります。
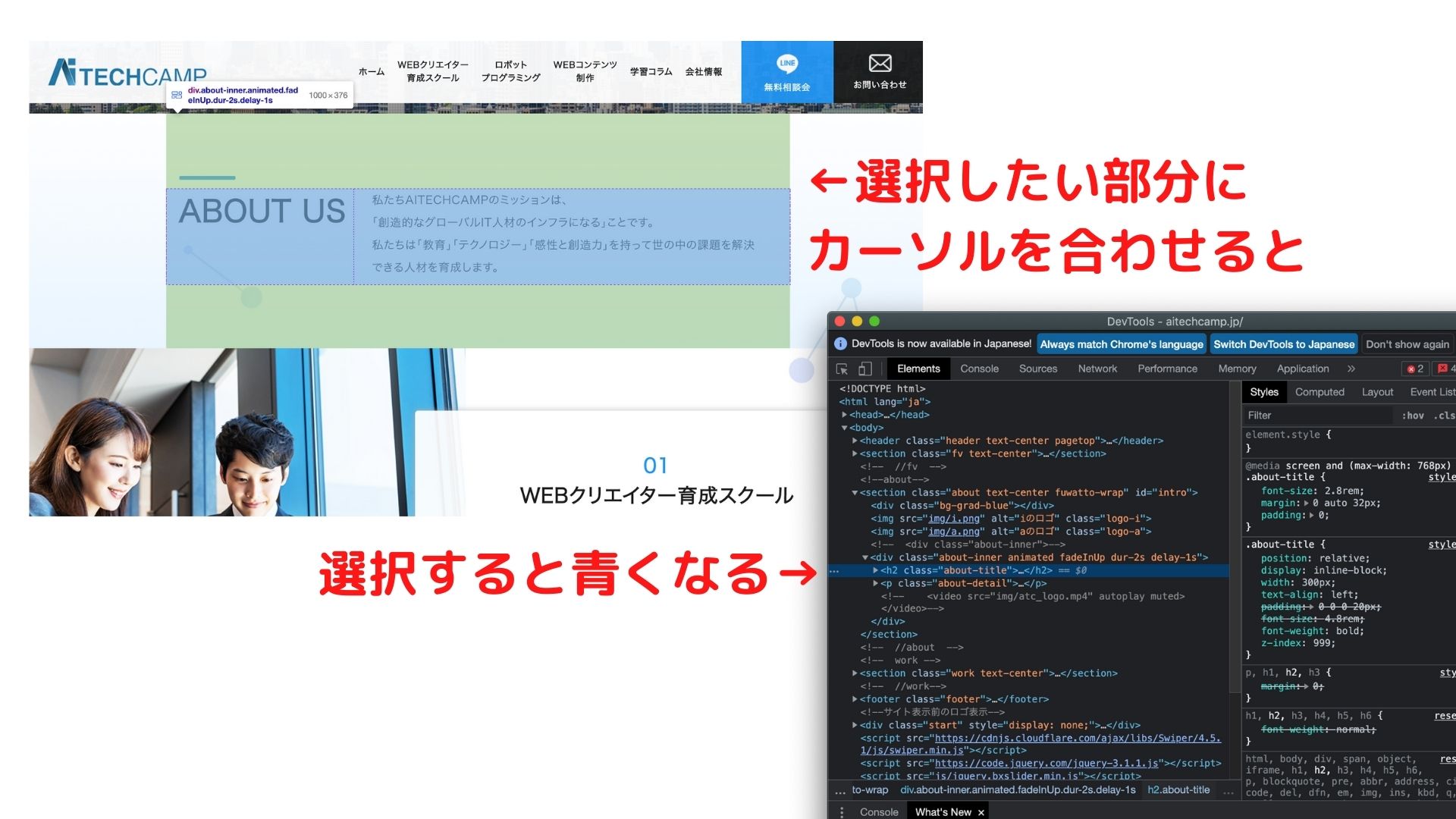
サイト内で確認したい部分をクリックすると、
検証ツールでクリックした周辺のコードが表示されます。
HTMLのウィンドウの見方

選択されている部分(要素)は青くなります。
青色で選択された部分は、キーボードの↑と↓を使いながら選択します。
▶︎を選択するとHTMLを開くことができ、
キーボードの→でも確認することができます。
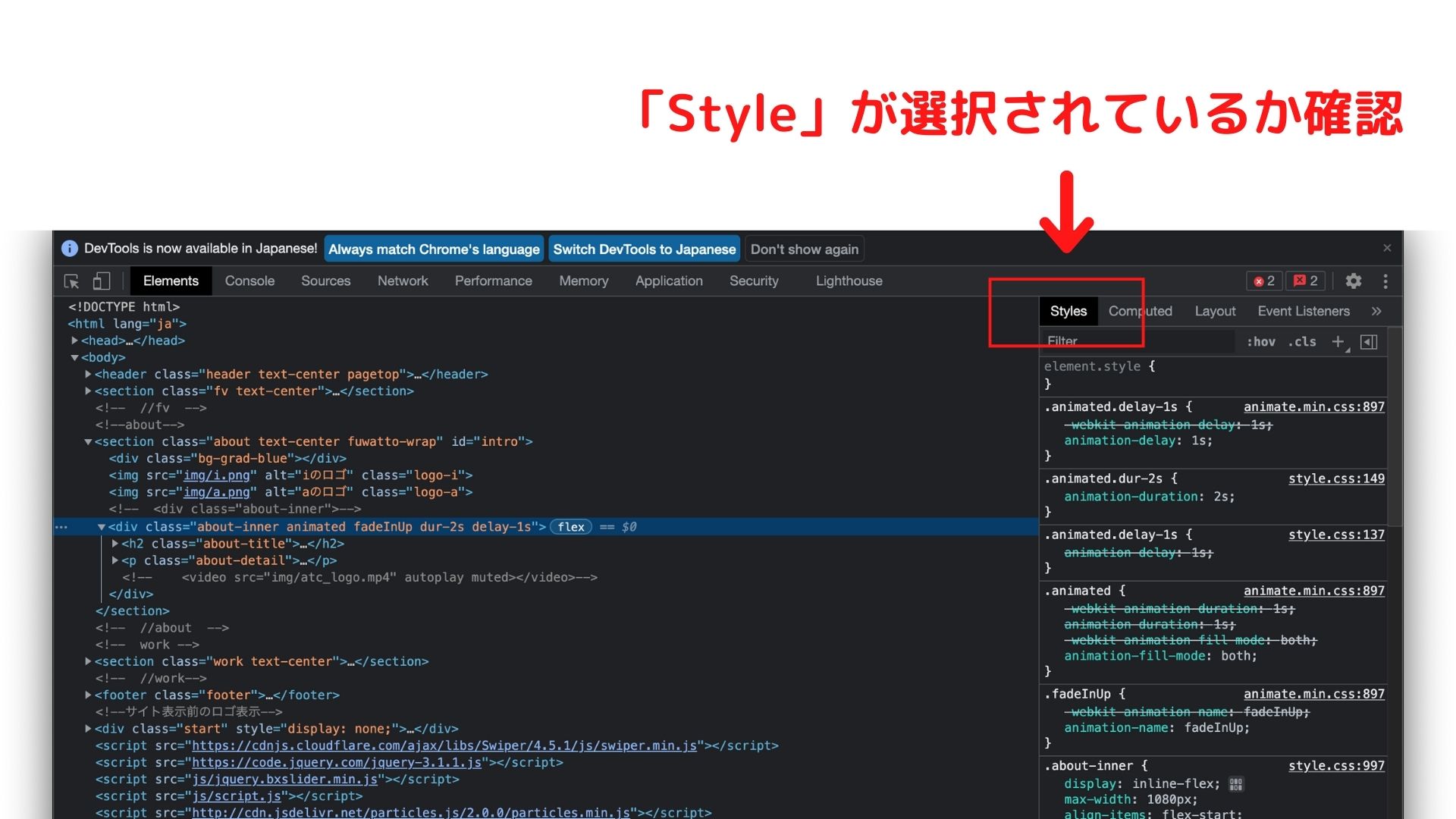
CSSのウィンドウの見方

上のタブで「Style」を選択されているのを確認しましょう。
ここでは、選択しているHTMLのCSSが表示されています。
STEP03:CSSをテスト編集しよう
検証ツールでは、仮でHTMLやCSSを編集することができます。
一部のみ変更したい場合などに便利に使えますね。
デザインを変えたい部分を選択し、青色で選択されたことを確認しましょう。
変えたい値をダブルクリックして入力し直すことで、仮で変更されます。
色の変更やプロパティの変更など、全てのテスト検証を行うことができます。
今回は「ABOUT US」を「わたしたち」のテキストに変更してみました。

課題

- 自分が好きなサイトを見つけて、検証ツールで内容をみてみよう!
まとめ
今回は、検証ツール(デベロッパーツール)について紹介しました。
使いこなせることができると、サイトのバグや変更をすぐに行うことができるので便利でしょう。