今回は文字のCSS指定の基本的な所をまとめます。
htmlで書いた文字の大きさや色はCSSの指定で変更できます。
この記事では、
- font-family(使用するフォントの指定)
- font-size(文字の大きさ)
- color(文字の色)
- font-weight(文字の太さ)
を紹介します。
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]HTML/cssでサイトを作る時にはほぼ必ず文字指定します。少しずつ覚えていきましょう。[/word_balloon]
font-family(使用するフォントの指定)
使用するフォントはfont-familyで指定します
font-familyにはフォントの名前、フォントの書体を指定できます。
何も指定しなければ使用しているデバイスの標準のフォントが指定されます。
カンマで区切ればフォントの名前・書体を複数指定することができます。
1.フォント名を指定
フォントの名前を入力します。使用するフォントをCSSでどのように記述するかは物によって違うのでその都度調べます。
2.フォントの書体を指定
明朝体・ゴシック体など、書体を指定します。
書体を指定すると、使用しているデバイスに入っている該当のフォントが表示されます。
もし指定のフォントが使用デバイスに入ってなければ表示されません。
Android端末には明朝体が入っていないので、使いたい場合はWebフォントを使うなど工夫しましょう。
使用するデバイスに元々入っているフォントの事を デバイスフォントといいます。
デバイスフォントだけでデザインに対応できない場合、Googlefontなどの Webフォントを使う事があります。
Webフォントとはデバイスに関係なく同じフォントが使えるように、インターネット上からフォントデータを読み込むことができるものです。
3.具体的な記述
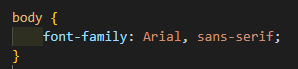
画像の記述を説明します。
・フォント名Arialというフォントが最優先。
・Arialが使えなかった場合はデバイスで使える何らかのsans-serif(サンセリフ体・ゴシック体)を表示してほしい
…という風にフォント名と書体の指定、両方使った記述になります。

便利ツール「font-familyメーカー」の紹介
できるだけデバイスフォントを使いたいけど何があるか分からない…。cssでの記述が分からない…。
という悩みを解消する便利ツールをご紹介します!
その名も「Font-familyメーカー」!!
https://saruwakakun.com/font-family
Windows・Mac・iphone/ipadの3種のデバイスフォントがまとめられています。
更に更に、使いたいフォントを選択するとコピペできるcssが生成されるという超便利ツールです!ご活用ください。
font-size(文字の大きさ)
文字の大きさを指定するにはfont-sizeを使います。
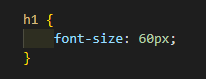
以下のように書くとh1の文字の大きさが60pxになります。

文字を指定する単位には「px」以外に「rem」「em」「vw」等があります。
color(文字の色)
文字の色を変更するにはcolorを指定します。
colorを指定する方法は
- カラーコードを指定
- rgb、rgbaで指定
- 色の名前を英語で
のやり方があります。
1.カラーコードの指定
よく使われる指定方法です。#の後に6文字の英数字で色が表されます。
ただし、同じ文字が6つ続くときは3つ省略できます。
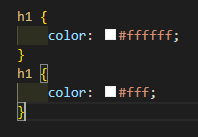
画像のように書くとh1が白になります。#ffffffでも#fffでも同じ結果です。

2.rgb、rgbaで指定
rgbとは、赤、緑、青を混ぜ合わせることで表現されています。先程のカラーコードはrgbを16進数で表したものです。
rgbaはrgbに加え透明度を指定できます。もし文字が少し透明になっているデザインであればrgbaで再現できます。
どのように記述するかというと
rgb(赤,緑,青); rgba(赤,緑,青,透明度);
赤、緑、青の中には0~255までの数字
透明度の中には透明にしたい割合を小数で入力します。例えば50%透過したいなら0.5です。0.5の0は省略可能です。
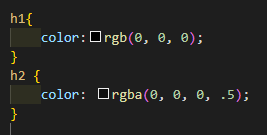
以下の指定をすると、h1が黒、h2が50%透けている黒、になります。

3.色の名前を英語で
red等、一部の色は英語で名前を入れても反映されます。
しかしごく一部の色だけしか指定できないのであまり使われていません。
font-weight(文字の太さ)
文字の太さを変えるにはfont-weightを指定します。
使用するフォントによって指定する値が変わるのでその都度使い分けてください。代表的なものをいくつか上げておきます。
| normal | 通常の状態、400と同じ |
|---|---|
| bold | 太字、700と同じ |
| 100,200,300,400,500,600,700,800,900 | 数値で文字の太さを指定。数が小さいほど細い |
| inherit | 親要素の色と同じになる |
課題
[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]それでは今回の課題です![/word_balloon]
- 今回の文字指定を実際に試してみよう!
まとめ今回は、文字のCSS指定についてまとめました。次回は文字の指定の続きとして、文字の装飾や行間など文章の見た目を整える時に使う指定をご紹介します。[word_balloon id=”unset” src=”http://media.aitechschool.online/wp-content/uploads/2021/09/イラストhamasan-200×200.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”はまさん” balloon=”talk” balloon_shadow=”true”]文字が変わるとサイトの印象も変わります。まずは基本からやってみましょう。[/word_balloon]