HTMLを実際に操作してみると、
どのようなものか理解できたのではないでしょうか?
次にエディターツールで作成したHTMLをブラウザに表示させる方法を紹介します。
Webサイトを作成するための基礎になるので、大切なポイントですよ!
HTMLの基礎を学んでいない方はこちらの記事も参考にしてみてくださいね!
表示させるために必要なツール
今回必要なツールは下記の2種類です。
- テキストエディタ
- ブラウザ(GoogleChromeがおすすめ!)
今回使用するテキストエディタはXcode。
ブラウザはGoogleChromeです。
ダウンロードが未だな方はこちらの記事を参考にしてくださいね!
html作成開始から保存までの手順
htmlを作成開始する前にいくつか確認したいポイントがあります。
作成開始する場合は毎回同じパターンになるので、
準備をしっかり行なってコードを書き始めましょう!
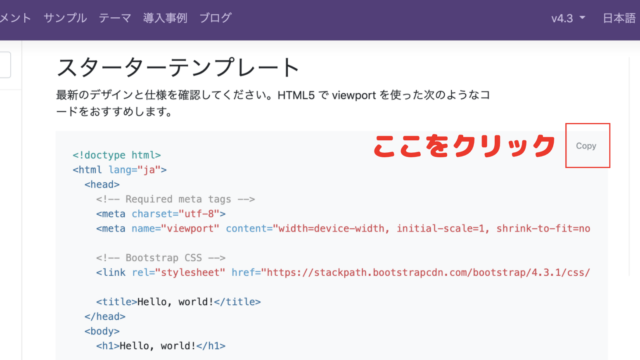
STEP1.サンプルコードをコピーしよう
今回使用するサンプルコードはBootstrapの
スターターテンプレートを使用します。
参考サイトはこちらです!
テキストエディターを表示したら、サンプルコードをコピーしましょう。

<!doctype html>
<html lang=”ja”>
<head>
<!– Required meta tags –>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<!– Bootstrap CSS –>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css” integrity=”sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T” crossorigin=”anonymous”>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!– Optional JavaScript –>
<!– jQuery first, then Popper.js, then Bootstrap JS –>
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js” integrity=”sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo” crossorigin=”anonymous”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js” integrity=”sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1″ crossorigin=”anonymous”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js” integrity=”sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM” crossorigin=”anonymous”></script>
</body>
</html>
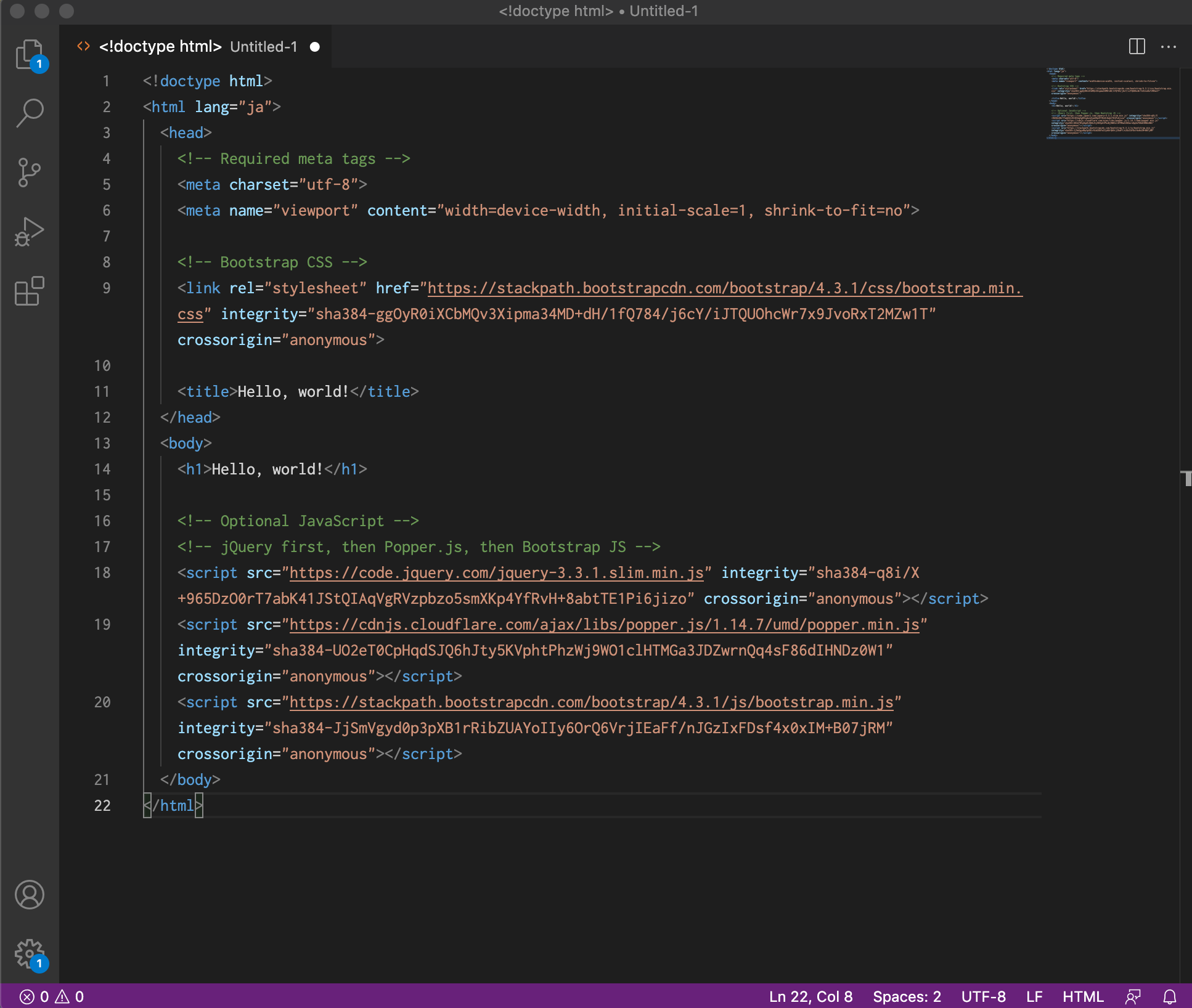
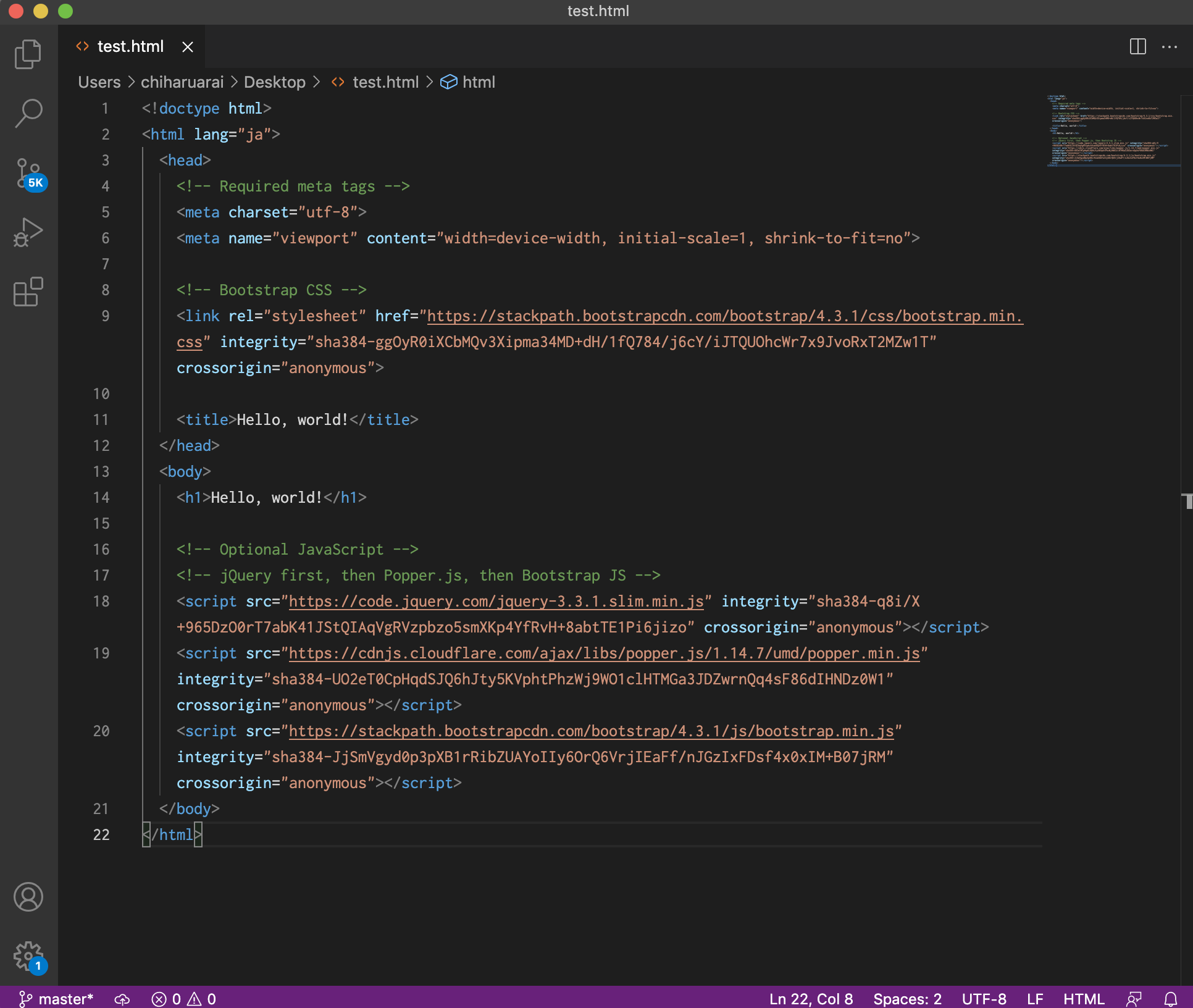
コピーしたHTMLをテキストエディターへ貼り付けます。

この画面までできていればOKです!
基本的にサンプルコードは毎回同じものを使用します。
キーボードで打つ練習を行なっても良いですが、効率良くコードを書くためには
毎回コピー&ペーストで書くことがおすすめです。
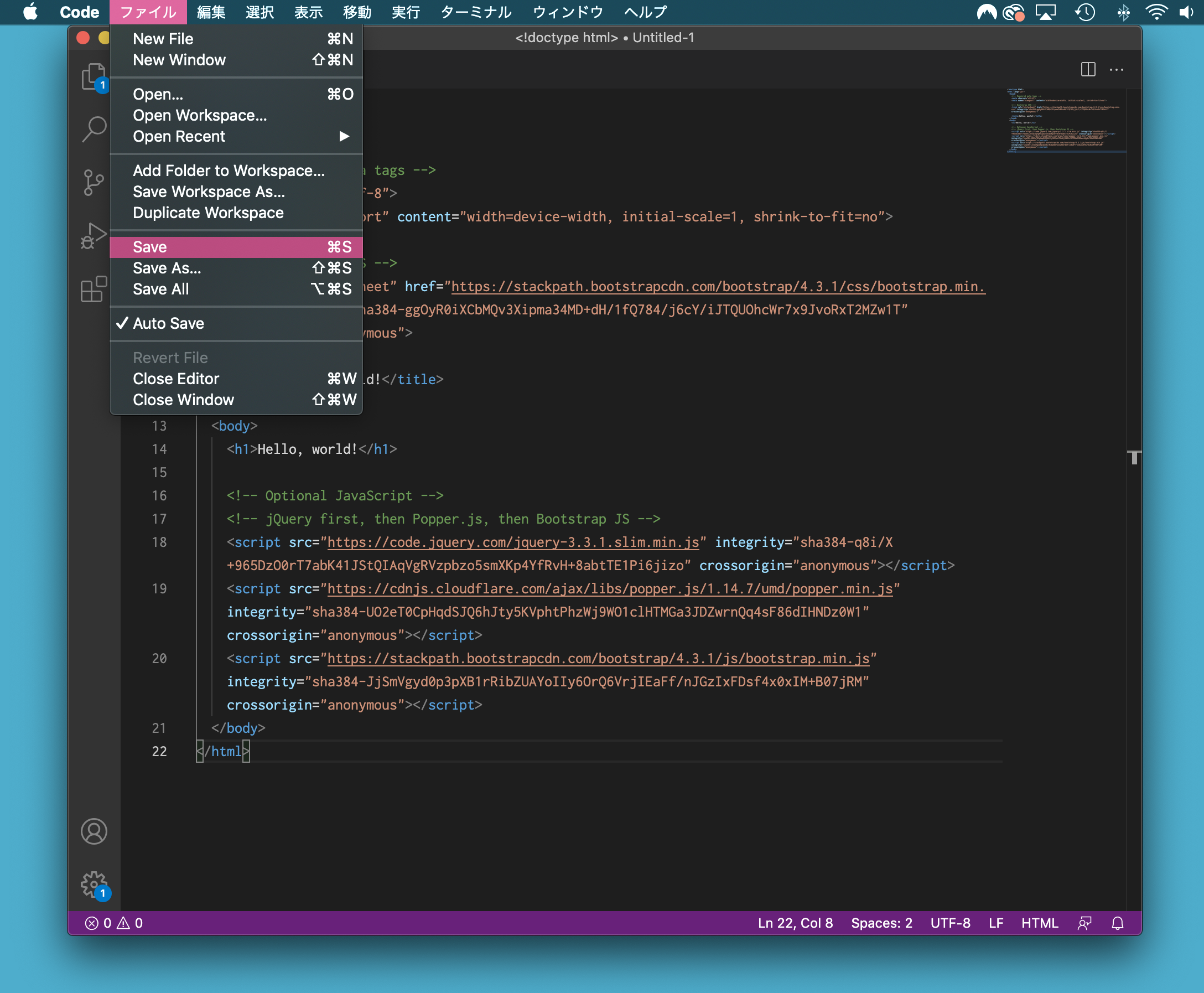
STEP2.htmlのファイル保存方法
サンプルコードを入力後は、ファイルの保存を行います。

ファイル>保存(Save) から保存を行いましょう。
ショートカットキーを確認しましょう!
Windowsはctrl+S
Macは⌘+S
で保存ウィンドウが開かれます。

ファイル名は、必ず末尾に「.html」をつけることを忘れずに注意しましょう。
また、ファイル名には英語で書くようにすることも大切です。
今回は「test.html」ファイルにしました。
保存先を選択しSaveをクリックして保存完了です。

STEP3.ブラウザにファイルをドラック
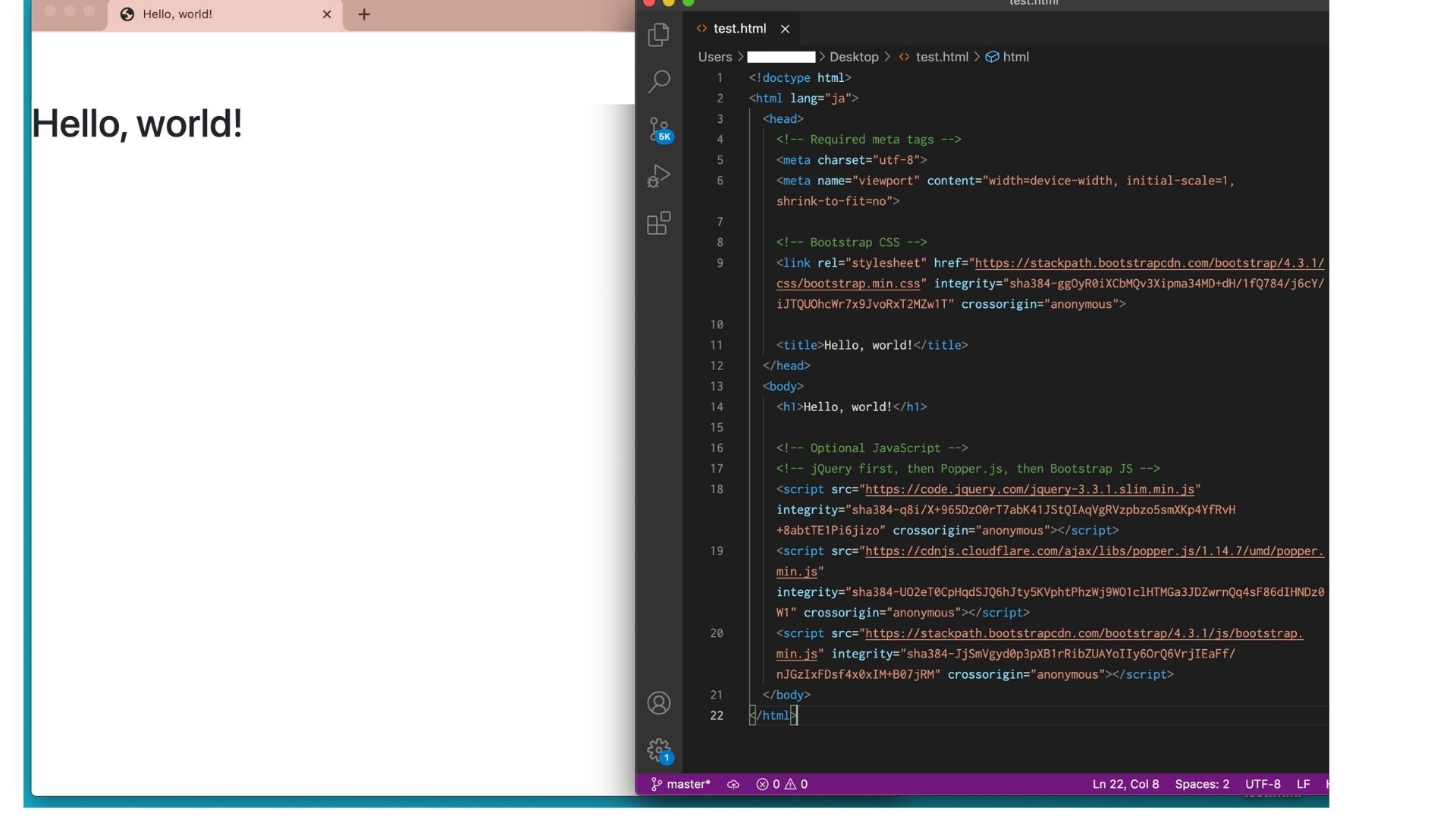
ブラウザを開いて、保存したエディタデータをブラウザの上にドラックしましょう。
ブラウザ上では、HTMLデータが「ウェブサイト」として表示されます。

ブラウザに「Hello,world!」が出てばOKです。
ブラウザでウェブサイトとして表示させるためには、
ブラウザなどを借りる必要もないため簡単に表示可能です。
自分で練習したHTMLコードをブラウザとして表示させて、
確認することもできるでしょう。
コードを変更した場合は、ブラウザ上で再読み込みを行うと変更が反映されます。
再読み込みのショートカットキーを確認しましょう!
WindowsはF5
Macは⌘+R
を使うと便利に再読み込みを行えます。
VScodeのプラグイン「Live Server」を使用すると
変更したコードをブラウザ上にすぐ更新して反映してくれるのでおすすめですよ!
課題
Day2で作成した課題をブラウザ上に表示させてみましょう!
まとめ
自分で作成したWebサイトをブラウザに表示することができると、
練習したコードが正しく表示されているか確認することができます。
慣れるまでは作業開始までの準備に時間がかかることもありますが、
コードをたくさん書いていくうちに慣れていくので、たくさん練習を行いましょう!