コードを書く準備ができたら、早速HTMLの学習を進めましょう!
HTMLは、Webデザインで欠かせない重要なスキルです。
基本をしっかり学んでいきましょう!
それでは、初心者でもわかりやすくレクチャーしていきます!
Contents
HTMLとは?
私たちはWebブラウザを通して、ホームページやブログ、SNSなどを閲覧しています。
HTMLとは、そのWebページのベースを作るための言語です。
HTMLは「HyperText Markup Language」の略で、
- Hyper Text:図や画像、音声、動画などを閲覧するシステムやテキストデータ
- Markup:コンピューターが内容を読み取るためのタグをつけること
- Language:言葉
の意味を持っています。
WebページはHTMLだけじゃない?
HTMLは、Webページのベースを作るものです。
そのためHTMLだけを使用したWebページをブラウザで表示すると、
文字と画像が並んだだけになってしまいます。

HTMLを使ってベースを作った後は、レイアウトを変更したり、色をつけて
見やすいWebページを作っていく必要があります。
そこで、Webページのレイアウトを変えたり、色をつけたりするのはCSSを使います。
CSSもHTMLと同じくコンピューター言語として使用される言葉です。
CSSについては、次回以降詳しくご紹介しますね!
HTMLタグ・要素・属性
HTMLは、一般的に下記の3つで構成されています。
- タグ:コンピューターに指示するための記号
- 要素:タグに囲まれたブラウザで表示されるもの
- 属性:タグに囲まれたブラウザで表示されないもの
それぞれについて詳しくみてみましょう!
タグ:開始と終了を挟む

HTMLで<〇〇></〇〇>のような形式を見たことある人が多いのではないでしょうか。
この〇〇の部分を「タグ」と呼んでいます。
HTMLでは<〇〇></〇〇>のような形式とタグを使用して、
Webページのベースを作っていきます。
<〇〇></〇〇>この間にさまざまな司令を挟んでいき、
この2つはセットとして使われます。
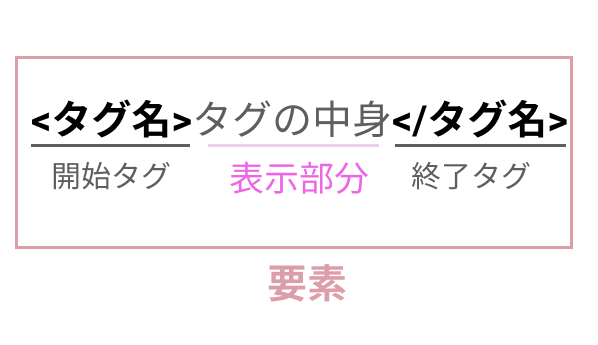
要素:タグに囲まれたテキスト

要素とは、タグに囲まれたテキストのことを言います。
Webページには、タグに囲まれた中身が表示されます。
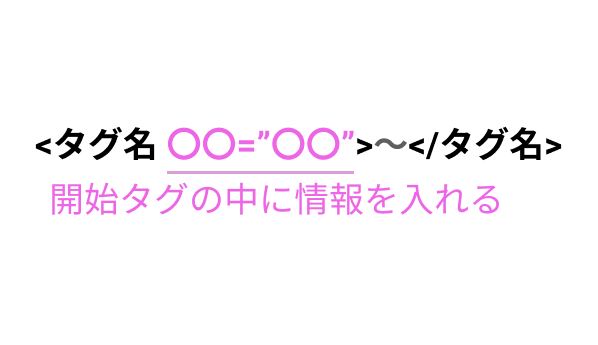
属性:タグの中に情報を書く

タグの中にはさまざまな種類があり、中には開始タグの中に情報を入れるケースもあります。
このようにタグの中に入れる情報のことを「属性」と呼びます。
属性を記述する場合は、開始タグの直後に半角スペースを空けて入れることを注意しましょう。
よく使用するタグ
タグの種類は多いため、ここではよく使用するタグを確認しておきましょう!
| タグ名称 | HTMLタグ | 使い方 |
| 見出しタグ | <h1></h1> 〜 <h6></h6> | 見出しを作成する |
| 段落タグ | <p> </p> | 文章を作成する |
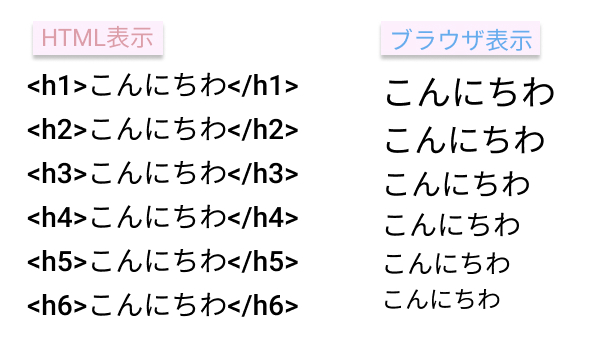
見出しタグ

<h1>から<h6>の番号がついている見出しタグは、
数字が大きくなるにつれて表示が小さくなっていきます。
Webメディアでの見出しにも大きさの違いがあり、
主に記事タイトルには<h1>が使用されていることが多いでしょう。
記事の内容の途中の見出しは<h2>以降を使用します。
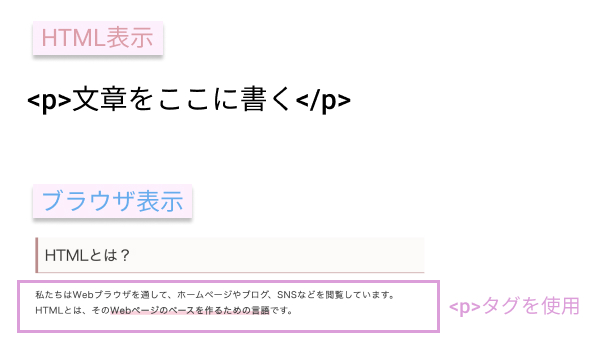
段落タグ

<p>タグは文章を表示させるためのタグです。
ブログなどのWebページには使われることが多いタグなので、覚えておきましょう。
<p>は、Paragraph(パラグラフ)の略で使用しています。
HTMLの書き方手順
それでは、早速HTMLを書いていきましょう!
STEP1.HTMLファイルを作成する
エディタを立ち上げたら、ファイルを作成しましょう。

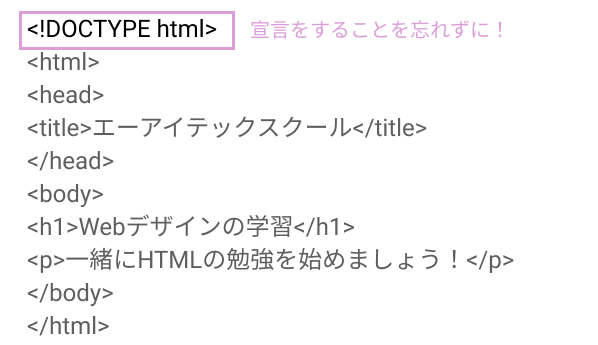
ファイルの先頭には<!DOCTYPE html>を入力し、
「このファイルはHTML文書です」ということを宣言します。
<!DOCTYPE html>は、HTMLを作成する際に毎回必ず宣言をするので
忘れないように注意が必要です。
また、宣言タグには終了タグはありません。
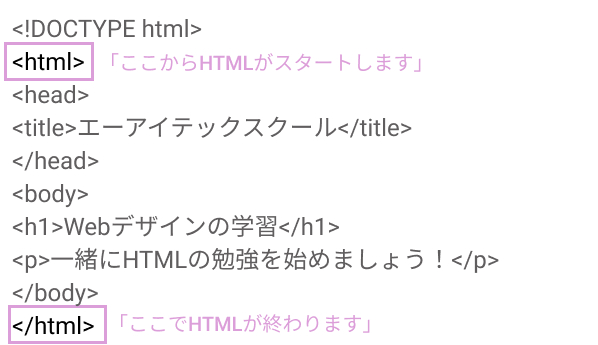
STEP2.<html></html>で全体を挟む
宣言ができたら、<html></html>でコード全体を囲いましょう。

「ここからHTMLがスタートします」ということを示しており、
<!DOCTYPE html>と同じように毎回使うので、
必ず忘れないように注意が必要です。
HTMLが終わる場所に</html>を忘れずに入れておきましょう。
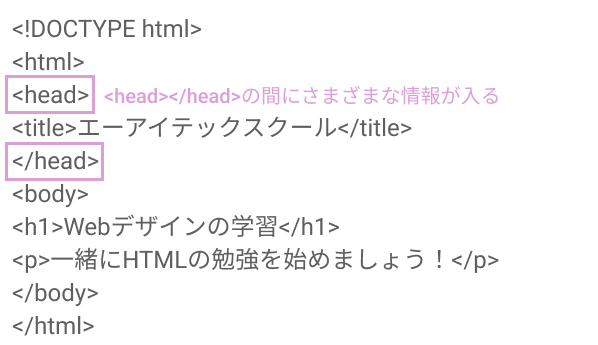
STEP3.headタグでWebページについて記載
<head></head>は実際にWebページに表示されませんが、
Webページの設定や情報を書くための場所です。
主に以下の内容を記載します。
- Webページのタイトル
- フォント設定
- CSSの読み込み設定
STEP4.Webページのtitleを書く
headの中にWebページのタイトルを書いてみましょう。

検索エンジンやブラウザで閲覧者に伝えるために記載します。
<title></title>で囲った中身は、検索エンジンにも表示されるので
伝わりやすいタイトルを心がけると良いでしょう。
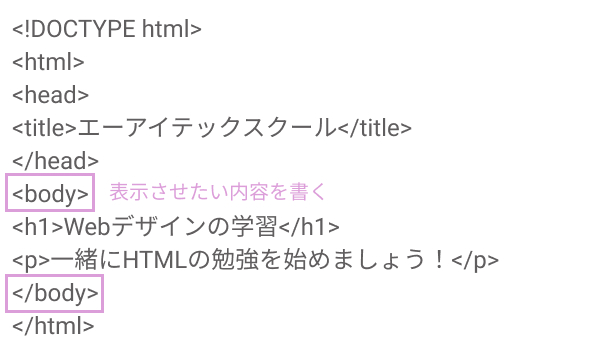
STEP5.<body></body>の中に必要な内容を書く
Webページに表示される内容は<body></body>の中身のみです。

今回はタイトルと見出しを表示させましょう!
<body></body>は基本的に1回しか使わないため、
表示したいものの前に書くことを覚えておきましょう。
課題:オリジナルWebページの作成
- タイトルタグ
- 見出しタグ
- 段落タグ
今回新しく習得したタグを使って、
オリジナルでHTMLを作成してみよう!
作ったWebページをブラウザに表示させてみましょう。