前回に引き続き文字のCSS指定の基本的な所をまとめます。
今回は文字のCSS指定の基本(後編)です。
前編はこちら↓
https://media.aitechschool.online/2021/11/10/font_css1/
この記事では、
- text-decoration(文字に線を引く)
- font-style(文字を斜めにする)
- letter-spacing(文字の間隔)
- line-height(行間隔)
- font(一括指定)
を紹介します。

Contents
text-decoration(文字に線を引く)
文字に線を引くときはtext-decorationで指定します。
text-decorationは、文字の線に関するcssを一括指定できます。
下線、取り消し線など使用する線がどのようなものかを指定でき(text-decoration-line)
その線が点線、二重線、普通の線…など線の種類の設定(text-decoration-style)
更に線の色(text-decoration-color)や、
線の太さ(text-decoration-thickness)を設定できます。
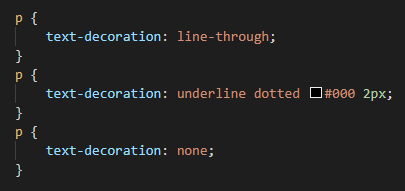
記述例
・画像一番上、打ち消し線をつける
・画像上から2番目、太さ2pxの黒い下線を点線で。
・画像3番め、何も指定しない。

font-style(文字を斜めにする)
文字を斜めにする際はfont-styleを使います。しかし、斜めにできなかったり、筆記体に出来ないフォントもあるので注意が必要です。
| normal | 通常の状態 |
|---|---|
| italic | 斜め(筆記体にして斜め) |
| oblique | 斜め(通常の文字を斜めに) |
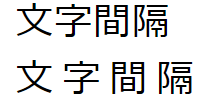
letter-spacing(文字の間隔)
デザインデータを見ると文字の間隔が、通常より広い・狭いという設定になっている時があります。その状態を再現するためにletter-spacingを指定します。
単位は、「px」「em」等があります。

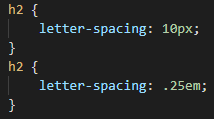
記述方法
・画像上段はpxでの指定
・画像下段はemでの指定。文字間隔が文字の大きさの25%となります

単位、emについて
親要素の文字の大きさを1とする指定方法です。
文字の大きさを基準にして、大きさを決めている時に使用すると便利です。
例えばこのような時…
- 文字と文字の間を、文字の半分の大きさだけ空けたい
- レスポンシブでSP・PCで文字の大きさが違うけど見た目のバランスを維持したい
letter-spacing: .5em;(文字間隔が、文字の大きさの50%という意味)
…としておくと、SP・PCで文字の大きさが変わることになってもletter-spacingの数値を打ち直さずにすみます。
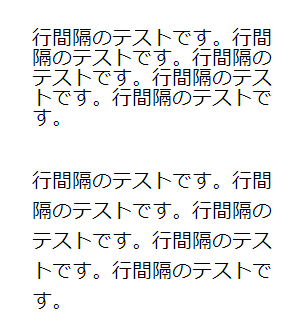
line-height(行間隔)
文字の縦方向、行間隔を変更するにはline-heightを指定します。
指定方法は、「px」「em」「倍率の数値だけ書く(単位なし)」などがあります。

画像上が行間隔が無い場合、上下の間隔が詰まって見にくいです。
画像下は行間隔を設定し見やすくなりました!
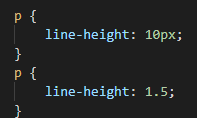
記述方法
・画像上段は数値を指定したものです。行間が10px間隔になります。
・画像下段は倍率を書いています。文字の高さ×1.5を掛けた数になります。

font(一括指定)
font-size、font-weight、font-style、line-height、font-family等が一括指定できます。
いくつか記述に注意事項があります。
- 「font-size」「font-family」は含めなければならず、残りは任意です。
- 記述の順番で「font-family」は必ず最後に書きます。
- 「font-size」は「font-weight」「font-style」などより前に書く
- 「line-height」は「font-size」の後に「/」で区切って書く
ルールが多いので無理に一括指定せず、一つずつ書いていくのも手です。
記述例
・画像は「太字、大きさ16px、行間1.5、サンセリフ体」という指定です。

課題

- 今回の文字指定を実際に試してみよう!
まとめ今回は、文字のCSS指定の基本についてまとめました。文章や段落に関するものはまた別の機会にお伝えします。