これまでHTMLの書き方の基本やブラウザでの表示方法など、
実際にコード書くための準備を行なってきました。
今回は、実際の現場でもよく使われるdivタグとspanタグについて解説しますね。
「divタグ」は、さまざまなコードに使われているコードの1つで
何に使われているかわからないという方も多いのではないでしょうか?
また、divタグに似ているコードに「spanタグ」があります。
似ている使い方をされている2つのコードですが、
実はいくつかの違いがあり使い分けをされています。
この記事では、
- divタグ、spanタグとは?
- divタグ、spanタグの2つの違いについて
紹介します。

最後まで見てみてくださいね!
Contents
divタグとは?spanタグとは?
divタグとは、<div>〜</div>と表示されますが
divタグのみの単体では意味を持ちません。
<div>〜</div>の囲った部分をブロック要素としてまとめるために使われるタグです。
| pタグ | 段落を示す |
|---|---|
| h1〜h6タグ | 見出しを示す |
| ulとliタグ | 箇条書きを示す |
| divタグ | divのみ使用しても表示は変化しない |
| spanタグ | spanのみ使用しても表示は変化しない |
例えば<h1>〜<h6>は、記事の見出しを作るためのタグで
pタグは段落を区別するタグとして使われています。
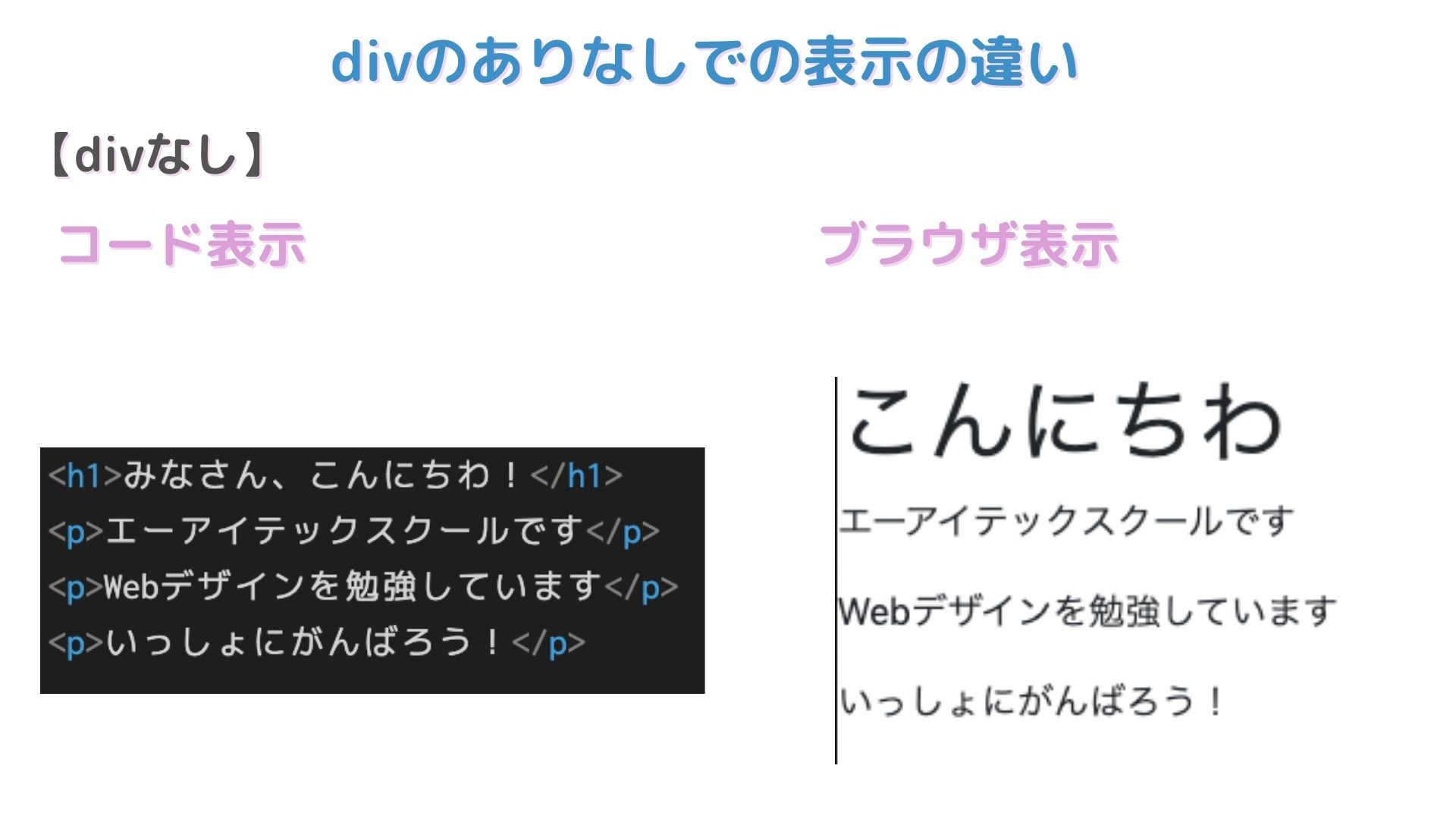
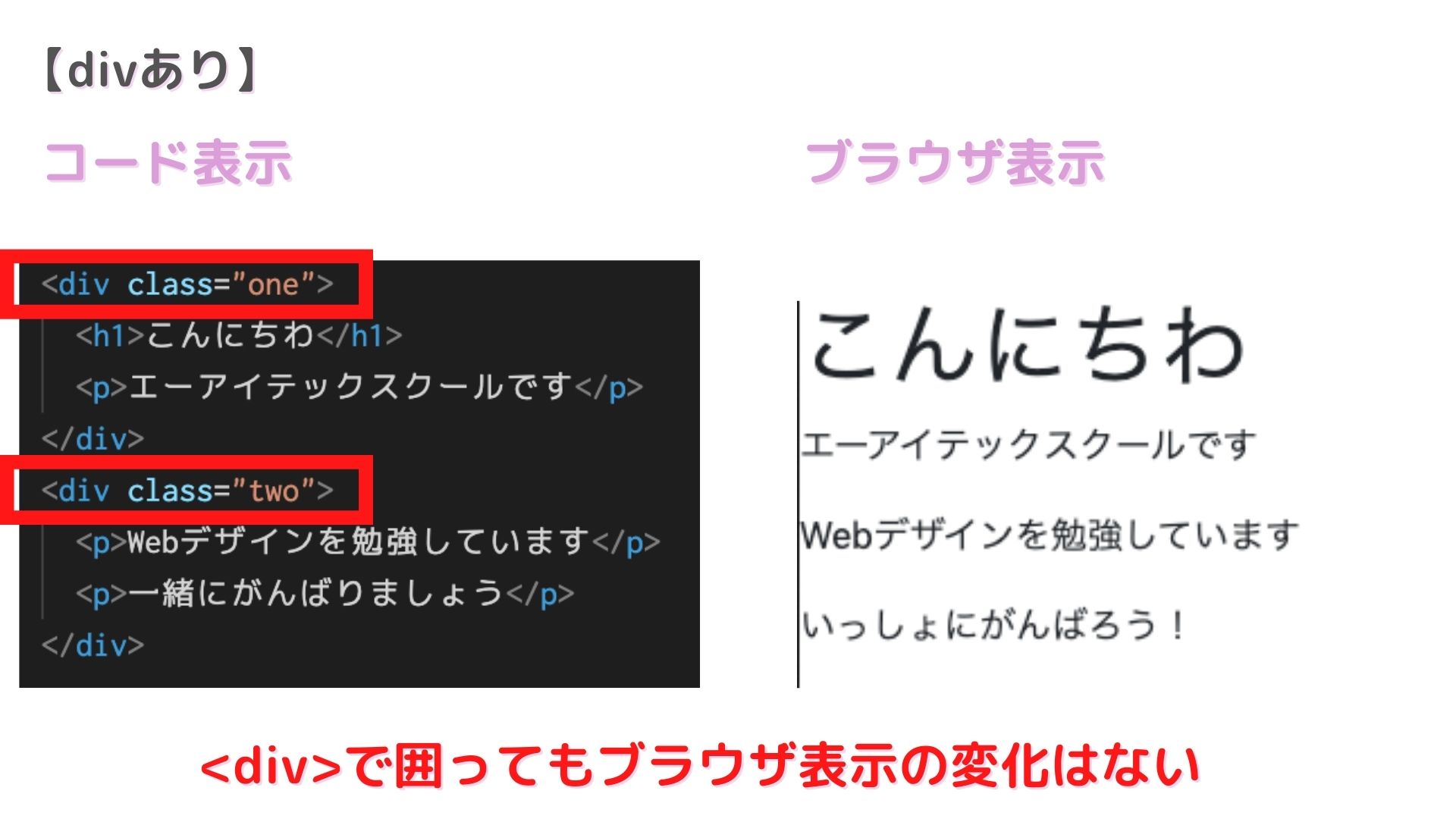
しかし、divタグとspanタグはブラウザ表示で見てみると
表示に変化はありません。


divタグは、単体での使用は意味を持たず
囲った部分をまとめることや編集することができるタグのことを示しています。

divのまとまりにclassをつけることで
その部分のみをcssを使いデザインを変更することもできます。
spanタグとは、<span>〜</span>と表示されますが
divタグ同様に単体では意味を持ちません。
spanタグで囲んだ部分をcssを使うことで
装飾する際に利用されています。


divとspanの違いとは?
<div>〜</div>と<span>〜</span>は、
基本的にデザインを変更させたい部分に囲って使用するタグです。
- インライン要素とブロック要素
- 幅の指定ができるか
- 改行が入るか
- まとまりごとに装飾できる
それでは、それぞれの詳しい違いをみてみましょう。
インライン要素とブロック要素
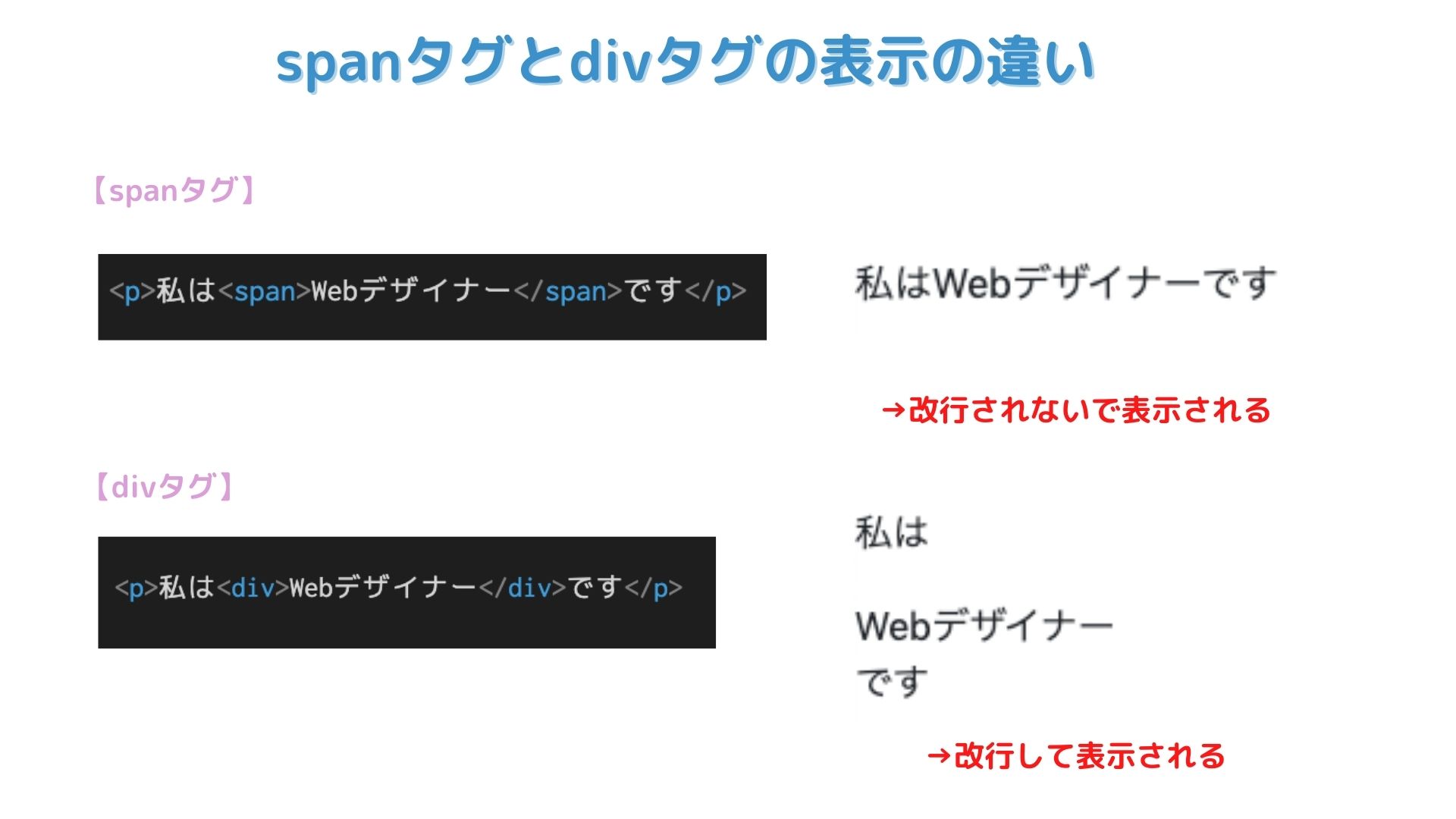
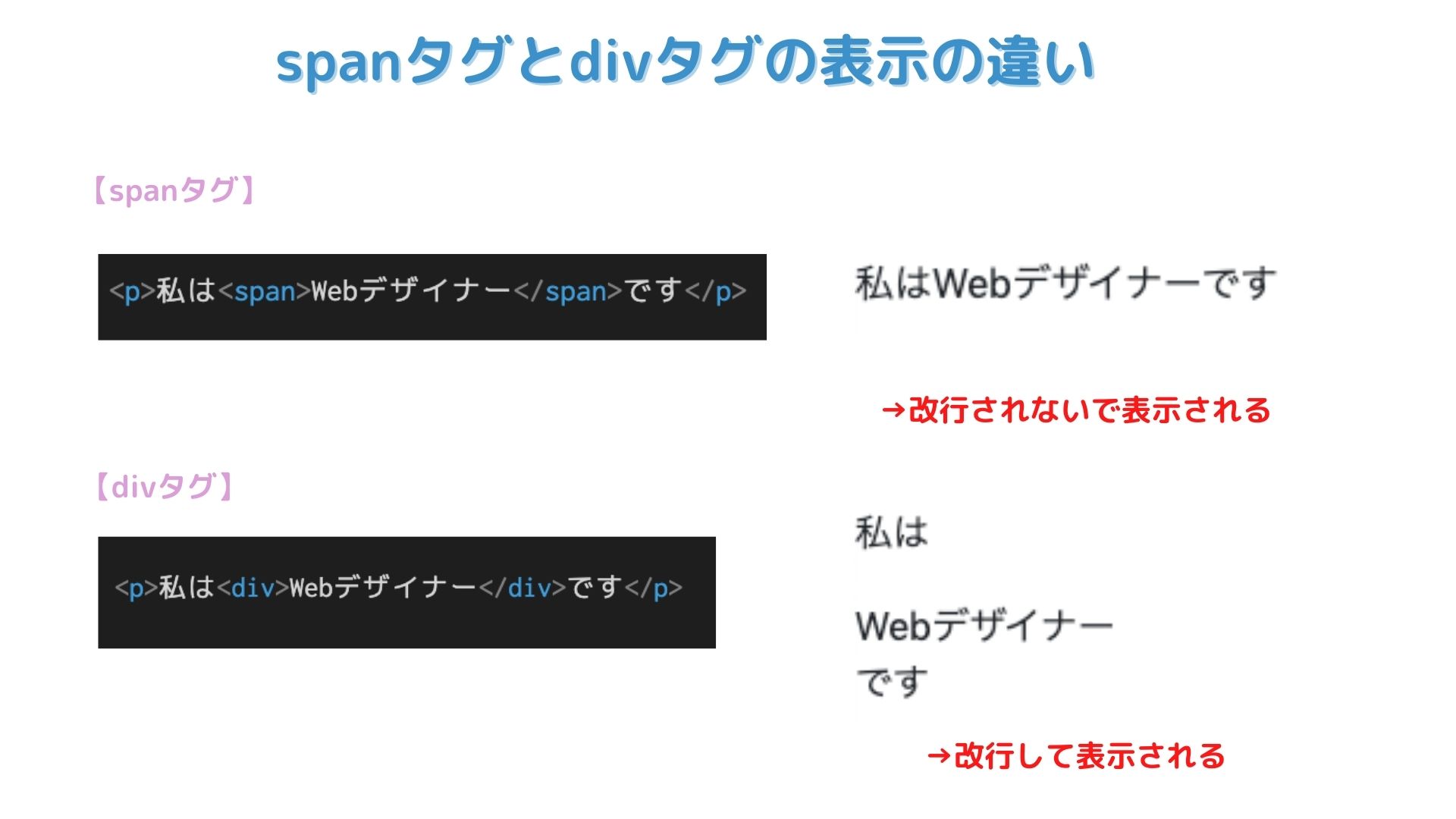
まずはこちらの画像をご覧ください。

spanではまとまり前後に改行がはいりませんが、divでは改行されています。
spanのように改行が入らないタグを「インライン要素」
divのように改行されてしまうタグを「ブロック要素」と呼びます。
この特徴を利用して、改行の入らないspanタグは文字の一部の色を変化させたり、
フォントの大きさなどを変化させることができます。
今回は基本的な部分のみしか触れていませんが、
さまざまなタグを使い合わせることで自由にデザインを変えることができますよ!
divは幅・高さの指定ができる
| div | span | |
| 幅・高さの指定 |
幅・高さの指定が可能 |
幅・高さの指定はできない |
divタグは、cssにて幅と高さの指定をすることができます。
しかし、spanタグは幅や高さを指定しても反映されません。
spanの場合では、フォントの大きさや長さで変化します。
改行できるかできないか

spanは改行が入りませんが、divは改行されます。
前後に改行が入るため、改行を使う場合には使い方に注意が必要です。
spanタグ使い方の注意点
divタグとspanタグの違いを理解できたところで
spanタグを使う場合の注意点を確認しておきましょう。

spanはどんなタグを入れてもいいのでしょうか?
divタグは中に入れることができますが
spanタグにはルールがあるので覚えておきましょう。

spanタグの中にdivは入れることができない
divタグの中にspanタグや他のタグを入れることはありますが、
spanタグの中にはタグを入れることはできません。
これは「display」について理解しておくことが大切です!
display:inlineとは?
display:inlineのルールの中に
inline要素(spanタグ)の中にblock要素(divタグ)を入れない
というルールが存在します。
しかし、block要素の中にはinline要素を入れて使うことができます。

これはコードを書いていくうちに慣れるので、
はじめは言葉だけでも覚えておきましょう。
inline要素やblock要素の中に入れることができるタグとは?
inline要素やblock要素には、中に入れることができるタグが決まっています。
| 中に入れることができるタグ | |
| div | 基本的になんでも入れることができる。 (ex) div / h1〜h6 / p / ul.ol / span / img … |
| span | 入れるものが限られている。 (ex) span / a / img … |
block要素であるdivの中には、他のdivを入れることもできます。
inline要素のspanの中には、spanを入れてもOKです。
回数制限はあるの?
divタグやspanタグには、回数制限はありません。
そのため、基本的に何回使用しても良いですが
それぞれにclassを振って名前をつけてあげることでコードがよりみやすくなります。
しかし、使いすぎてしまいコードが読みにくくなる場合もあるため
読みやすいコードを意識しながら書くことがおすすめです。
まとめ
いかがでしたか?
今回は、divとspanの違いについて解説しました。
divタグやspanタグはコードを書く際によく使うタグなので
しっかりと理解できるようにしましょう。
自分がどのようにレイアウトするか考えながら行うと
みやすいコードを書くことができるでしょう。